Apa itu AMP? AMP adalah halaman web yang di desain khusus agar laman web menjadi lebih mobile friendly.
Selain itu AMP ini juga dapat memberikan pengalaman baru bagi para pengguna internet.
Terutama tentang kenyamanan dan kecepatan mengakses halaman blog wordpress.
Dengan menggunakan laman AMP pada sebuah blog dapat mempercepat akses kira-kira hingga 4 kali lebih cepat dari biasanya.
Selain dari itu, laman AMP juga dapat menghemat paket data internet hingga 10 kali dari biasanya.
Dengan mengintegrasikan blog agar bisa menampilkan laman AMP.
Tentu saja dapat meningkatkan SERP pada hasil pencarian Google khususnya perangkat mobile.
AMP sendiri telah rilis sejak Oktober 2015 dengan mengumumkan spesifikasi teknis pada GitHub.
Sejak tanggal 24 Februari 2016, Google AMP telah diaktifkan secara serentak.
Dilihat dari artikel yang telah di tulis oleh David Besbris yang merupakan VP Engineering dari Google Search yang mengumumkan jika Google Accelerated Mobile Pages telah diaktifkan dipencarian Google mobile.
AMP merupakan teknologi yang khusus diciptakan dengan tujuan untuk memberikan pengalaman mengakses internet khususnya blog dengan cepat.
Terutama untuk perangkat bergerak seperti smartphone dan tablet, yang dikembangkan secara terbuka dan berasosiasi dalam Organisasi Ampproject.

AMP Dikembangkan dan Digunakan Oleh Perusahaan Besar
Dalam pengembangan AMP projects ada beberapa mega power industri yang telah menjadi kontributor utama telah mengaplikasikan AMP pada produk mereka seperti mesin pencari Google, WordPress AMP, dan Twitter.
Namun meski demikian untuk sekarang AMP masih terus melakukan pengembangan dan tahap pengembangannya untuk digunakan diteknologi masa depan, yang dimana akan memberikan kemudahan baik dari sudut pandang web developer maupun pengunjung website itu sendiri.
Perlu di ketahui juga bahwa AMP menggunakan kode pemrograman HTML dan Javascript yang sangat-sangat terbatas.
Mengapa dibuat terbatas karena AMP akan membuat konten blog dapat di hosting pada Google AMP Cache.
Hal ini bertujuan ketika pengguna melakukan klik link hasil pencarian maka Google akan secara otomatis akan menampilkan halaman blog atau website kamu dari versi cache yang sudah tersimpan di Google AMP Cache.
Accelerated Mobile Pages adalah kepanjangan dari AMP. Google AMP ini adalah jenis proyek open source yang telah didukung oleh perusahaan-perusahaan teknologi seperti Google dan Twitter.
Membuat beban konten website dapat dimuat lebih cepat bagi pengguna ponsel adalah tujuan utamannya, hal ini juga sangat di pengaruhi oleh faktor cepatnya perkembangan kecanggihan perangkat mobile.
Serta semakin banyaknya pengguna mobile yang mengakses informasi web yang sebagian besar isinya adalah blog WordPress. Lebih dari 200 publisher atau blogger telah menggunakan format artikel AMP, diantara itu semua sudah termasuk WordPress.com.
Beberapa platform populer berbeda seperti pencarian Google, LinkedIn, Medium, Nuzzel, Pinterest, dan Twitter juga sudah menggunakannya.
Sebagian besar website yang punya banyak elemen konten maupun yang tidak terlalu banyak, mengalami keadaan di mana saat memuat halaman akan menunggu waktu beberapa detik untuk dapat membuka.
Akibatnya banyak pengguna internet, khusunya pengguna mobile yang sering mengeluh karena merasa lambat saat mengakses halaman website atau suatu blog wordpress.
Namun terkadang, meskipun semua optimasi sudah dilakukan oleh pemilik website untuk mempercepat loading blog wordpress mereka. Hal ini belum juga membuat blog wordpress mereka menjadi lebih cepat.
Inilah perbedaan antara blog yang hanya responsive dengan blog yang telah mendukung AMP.
Soal kecepatan tentu blog yang menggunakan AMP akan lebih cepat saat diakses melalui mobile.
Kelebihan Fitur AMP
1. Loading Halaman Menjadi Cepat

Penggunaan AMP di blog bisa membuat loading halaman menjadi super cepat mengapa demikian?
Sebabnya karena halaman website yang dibuka oleh pengunjung merupakan halaman cache yang disimpan pada mesin pencari.
Ketika pengunjung menemukan artikel blog pada penelusuran Google, hal yang sering kali terjadi adalah halaman tersebut tidak langsung diakses melalui server blog.
Melainkan membuka sebuah halaman cache yang disimpan oleh mesin pencari pada data indeks khusus mobile.
Sehingga hanya sekali klik bahkan tanpa loading halaman AMP, langsung ditampilkan kepada user yang sedang menelusuri situs web menggunakan perangkat mobile seperti handphone dan tablet.
Syarat yang sudah di bahas di atas tersebut hanya bisa terpenuhi jika halaman blog atau website yang di indeks oleh mesin pencari seperti Google sudah terbukti validasinya atau sudah mendukung fitur AMP.
2. Meringankan Beban Server

Seperti yang sudah kita bahas di poin sebelumnya, telah disebutkan bahwa halaman blog yang valid dengan menggunakan fitur AMP dan telah di indeks oleh mesin pencari dengan baik.
Maka setiap saat halaman tersebut dikunjungi, dalam artian di sini adalah halaman blog yang dibuka oleh user adalah halaman cache yang disimpan oleh data indeks mesin pencari Google.
Sehingga halaman yang dibuka oleh user tidak lagi dipanggil melalui server situs, melainkan yang dipanggil sudah berubah jenis menjadi halaman cache yang telah tersimpan pada data indeks mesin pencari, khusus pada penelusuran mobile.
Ini artinya jika blog memiliki banyak pengunjung, fitur AMP ini sangat baik dan benar-benar berguna untuk meringankan beban server situs web atau blog yang kamu miliki dan kelola.
3. Menampilkan Tampilan Asli Situs Meski dalam Koneksi Lambat

Pada halaman blog AMP hal tersebut telah diatasi dengan pemuatan halaman cache oleh Google AMP.
Sehingga tampilan situs web akan dibuka dalam tampilan asli meski dalam koneksi lambat sekalipun.
Sangat berbeda sekali efeknya jika blog yang dimiliki tidak menggunakan fitur AMP.
Efek besar yang sangat dirasakan adalah ketika blog atau website dibuka dengan akses internet yang lambat.
Halaman blog akan dibuka melalui fitur Google Web Light ini mengartikan bahwa tampilan sebuah blog akan dibuka dengan cukup sederhana sehingga dapat menyesuaikan dengan koneksi pengguna.
4. Dapat Meningkatkan di Pencarian Mobile

Google AMP sebenarnya bukanlah satu-satunya penentu ranking sebuah situs web menjadi lebih baik di hasil pencarian search engine Google.
Banyak blogger yang percaya bahwa fitur AMP sebagai salah satu penentu rangking di Google.
Alasan yang lebih spesifik tentang ini adalah fitur AMP ini adalah fitur mempercepat halaman web saat di akses, dan tentunya salah satu penentu ranking di Google adalah kecepatan loading halaman situs.
Pandangan inilah yang membuat banyak orang percaya menggunakan AMP sangat mempengaruhi dan mampu memberikan ranking yang lebih baik bagi sebuah situs web atau blog, untuk dapat cepat terindeks, dan mudah muncul di Google.
Jika kita lihat dari segi kecepatan pemuatan halaman situs.
Halaman blog yang telah mendukung AMP atau tidak bisa dicek melalui uji halaman, dapat diketahui dengan menggunakan tools AMP Validator Online.
Sementara untuk halaman AMP yang valid dan telah diindeks biasanya akan ditandai dengan icon petir pada hasil penelusuran.
5. Accelerated Mobile Pages Mendukung Iklan dan Monetasi

Memberikan pengalaman terbaik bagi pengunjung website atau blog dan pemilik website atau blog dalam pengiklanan atau monetasi yang lebih efektif adalah salah satu tujuan utama dari Google AMP.
Maksudnya disini adalah jarak dan teknologi dari iklan sendiri akan dioptimalkan pada tampilan melalui perangkat mobile saat penempatan iklan nantinya.
Bagi seorang publisher juga bisa menggunakan fitur autoAds yang ada di Google Adsense untuk monetasi halaman AMP yang ada di blog WordPress.
Kekurangan Fitur AMP
1. Tidak Mempengaruhi Ranking Secara Signifikan

Memang banyak orang yang percaya bahwa kecepatan pemuatan halaman situs web akan mempengaruhi ranking di mesin pencari dalam hal ini adalah Google.
Hal sebenarnya mengenai rangking, tidak sepenuhnya dipengaruhi oleh kecepatan blog yang support AMP saja.
Namun juga dipengaruhi oleh sistem yang responsive pada sebuah desain template blog.
Selain itu, sisi kecepatan yang dimaksudkan adalah kecepatan loading asli sebuah blog.
Kecepatan yang terbentuk dan dihasilkan pada AMP dikarenakan halaman blog atau situs tersebut, merupakan halaman cache yang disimpan dalam data indeks Google AMP.
Artinya pemuatan halaman dalam versi desktop atau versi pada umumnya tanpa melalui bantun cache Google AMP adalah sebagai penentu kecepatan loading sebuah blog yang asli.
Untuk mendukung hal tersebut, maka penggunaan template blog AMP dan pemilihan tema WordPress yang responsif, SEOable, dan ringan sangat wajib hukumnya.
Menggunakan template blog AMP tidak sembarangan, melainkan menggunakan yang sudah dioptimasi untuk SEO.
Template yang di masksud adalah dapat digunakan dengan baik, yang telah mendukung desain responsive, memiliki loading yang cepat, dan memenuhi unsur SEO lainnya.
Dikarenakan fitur AMP merupakan alternatif untuk membantu pemuatan halaman blog atau situs menjadi lebih cepat hanya pada hasil penelusuran mobile bukan desktop.
2. Terbatasnya Penggunaan Javascript di AMP

Kita bisa menggunakan Javascript dengan cukup bebas jika menggunakan blog dengan HTML yang seperti pada umumnya.
Sementara pada blog AMP, Javascript yang dapat digunakan hanyalah Javascript yang sudah support terhadap AMP.
Artinya akan membuat blog AMP menjadi tidak valid pada hasil penelusuran Google AMP.
Jika menggunakan Javascript lain, yang belum support untuk halaman AMP.
Kemungkinan besar laman tersebut tidak akan diindeks oleh Google, sampai masalahnya diperbaiki.
Report kesalahan atau eror bisa diketahui pada halaman Google Console.
Memperbaiki kesalahan laman usai setup AMP WordPress juga punya tantangan tersendiri.
Karena harus dilakukan editing manual di beberapa post artikel yang error.
3. Terbatas dalam Menggunakan Widget

Pada blog AMP memasang widget apa pun sangat dibatasi sangat berbeda pada blog biasa yang memungkinkan kita bisa memasang widget apapun dengan mudah.
Mengapa dibatasi? Itu dikarenakan tidak semua widget yang biasa dipasang pada blog tanpa AMP, akan support terhadap blog AMP.
Namun tetap saja walaupun widget-widget tersebut masih bisa dipasang, cara dan prosesnya pastinya akan lebih rumit.
Hal ini sangat berdampak pada pemilik blog wordpress yang mungkin tidak terlalu mengerti penerapan script agar support terhadap script AMP.
Maka hal itu akan menyebabkan error yang berdapak pada pengindeksan mesin pencari.
Eror seperti ini biasanya akan muncul peringatan saat validasi AMP di Google Search Console.
4. Butuh Editing Manual di Konten Tertentu

Agar memiliki fitur AMP maka situs web atau blog dengan dukungan AMP, memerlukan template custom yang sudah support terhadap AMP.
Namun poin ini tidak terlalu bermasalah sebab saat ini template custom dengan fitur amp sudah banyak yang dibagikan di internet.
Terdapat dalam versi gratis hingga versi berbayar.
Hanya saja supaya seluruh halaman blog menjadi valid AMP.
Maka seluruh postingan artikel di blog perlu disunting dan disesuaikan dengan format yang mendukung fitur AMP.
Halaman blog akan mengalami banyak pesan kesalahan karena AMP tidak valid jika hal tersebut tidak dilakukan .
Untuk membuat seluruh halaman artikel di blog menjadi valid terhadap AMP banyak hal yang harus dilakukan.
Salah satunya yakni mengedit seluruh postingan blog satu per satu dan menyesuaikan struktur yang mendukung fitur AMP.
Jika kamu ingin migrasi ke AMP maka harus siap untuk mengedit artikel di blog dengan menyesuaikan struktur script yang mendukung fitur AMP.
5. Tidak Bisa Memasang Iklan Tengah Postingan

Blog yang menggunakan AMP tidak bisa insert iklan di tengah postingan secara otomatis seperti blog dengan HTML biasa.
Iklan hanya bisa dipasang di bawah judul artikel dan di akhir postingan saja.
Ini artinya bagi penayang yang ingin meningkatkan penghasilan melalui publisher iklan.
Maka kondisi ini berpengaruh terhadap penghasilan.
Sebab rata-rata iklan yang muncul di tengah postingan artikel memiliki persentase yang baik dalam meningkatkan pendapatan blogger.
Jika tetap ingin memaksa untuk memasang iklan di tengah postingan bisa dilakukan secara manual.
Hal yang sangat tidak efisien untuk dilakukan adalah menyisipkan kode iklan pada setiap artikel yang dibuat.
Cara menyiasatinya bisa menggunakan autoAds pada code adsense yang dirancang khusus untuk AMP.
Google akan memutuskan di mana dan kapan iklan akan tayang di blog secara otomatis.
Cara Setup AMP WordPress dengan Plugin AMPforWP

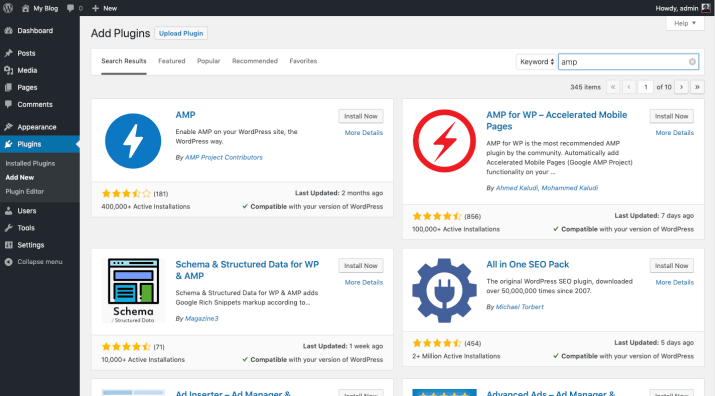
Sebenarnya untuk mendapatkan AMP di Blog WordPress, kamu harus menginstal terlebih dahulu pluginnya.
Caranya sangat mudah yaitu dengan cara masuk ke dalam dashboard WordPress.
Kemudian pilih menu Plugin lalu tekan Add New dan carilah nama AMP.
Saya merekomendasikan dua plugin, bisa pilih salah satunya saja yaitu : AMP Official dan AMP for WP.
Pembahasan pertama mengenai cara setup AMP WordPress yaitu menggunakan Plugin AMP for WP.
Menurut saya, plugin ini lebih mudah dikonfigurasi untuk pemula dibandingkan yang versi official.
Berikuti ini langkah setup AMP WordPress dengan Plugin AMPforWP:
1. Jalankan Panduan Instalasi AMPforWP

Kamu bisa klik Welcome to AMP untuk menjalankan panduan instalasi. Selanjutnya pilih Run Installation Wizard.
Pada tahapan ini yang kamu harus lakukan yaitu:
- Set logo blog agar muncul di laman AMP, bisa melalui upload atau menggunakan file yang sudah ada.
- Pilih halaman apa saja yang mau dijadikan AMP seperti Post, Page, Homepage, Category dan Tags.
- Masukkan UID Google Analytics agar bisa berjalan di mode AMP.
- Pilih desain tema AMP untuk homepage.
- Klik let’s go, menandakan proses setup AMP WordPress telah berhasil dilakukan.
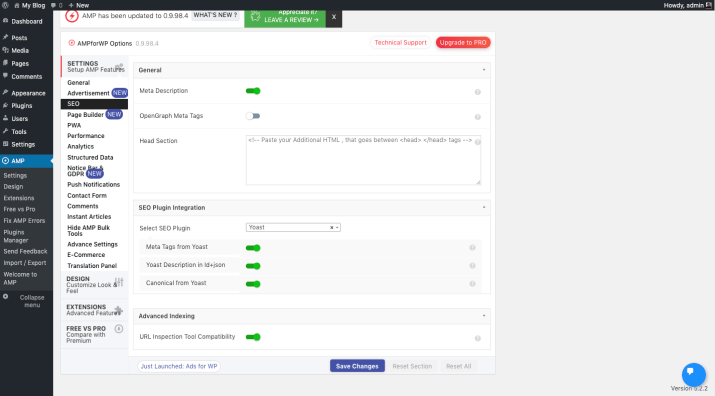
2. Cara Integrasi dengan Plugin SEO

Tahap berikutnya yang penting adalah mengintegrasikan plugin SEO seperti Yoast, All in One SEO, Rank Math SEO, Genesis, SEOPress, Bridge Qode SEO, The SEO Framework, dan Squirrly SEO di plugin AMPforWP.
Cara mengintegrasikannya cukup mudah, kamu pilih dahulu menu SEO yang ada di plugin AMPforWP. Setelah itu pada bagian Select SEO Plugin, pilihlah plugin SEO yang digunakan saat ini.
Sebagai contoh saya menggunakan plugin Yoast. Maka saya pilih Yoast, lalu memberikan centang aktif pada tulisan Meta Tags From Yoast, Yoast Description in Id+json, dan canonical from Yoast.
Terakhir, klik tombol Save Changes untuk menyimpan.
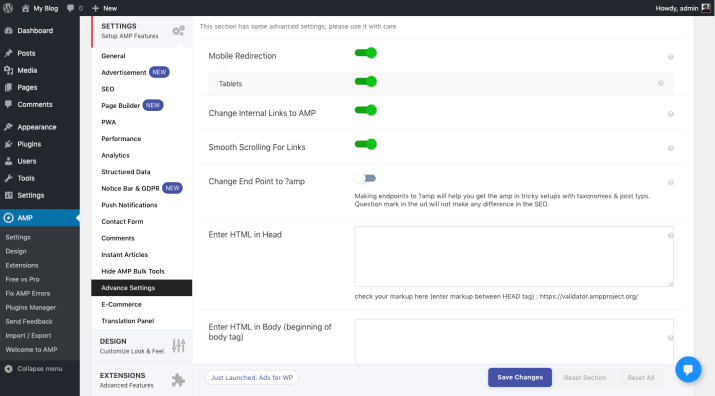
3. Advanced Setting Pada Plugin AMPforWP

Salah satu setup AMP wordpress dengan menggunakan plugn AMPforWP yang harus disetting berikutnya adalah melakukan redirect ke halaman AMP untuk pengguna mobile dan tablet.
Caranya adalah pilih menu Advance Settings, ubah tanda menjadi berwarna hijau untuk tulisan Mobile Redirection dan Tablets. Pada tulisan Change Internal Links to AMP juga aktifkan.
Auto Add AMP in Menu URL juga bisa diaktifkan, klik Save Changes untuk menyimpan konfigurasi. Setelah berhasil semua, coba ketik di address bar sebagai berikut:
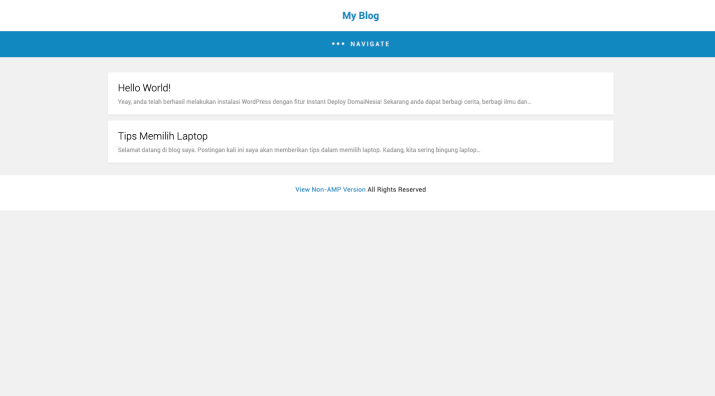
namadomain.com/amp/
Hasilnya seperti gambar di bawah ini jika kamu menggunakan template Design Two:

Cara Menggunakan Plugin AMP Official

Berbeda dengan plugin sebelumnya, plugin AMP Official untuk wordpress ini cukup mudah dan simpel setupnya.
Saking simpelnya saat terjadi eror saya jadi bingung bagaimana cara memperbaikinya.
Ini lebih kependapat pribadi aja sih.
Fyi, Plugin ini dikembangkan oleh tim WordPress sendiri, dengan dibantu tim Google juga loh.
1. Cara Setup AMP WordPress Official

Cara instalasinya dan setupnya juga sangat simpel yaitu:
- Pilih menu Plugin di WordPress, lalu pilih Add New.
- Ketik plugin AMP, lalu pilih plugin AMP yang dibuat oleh AMP Project Contributors.
- Klik install now, setelahnya klik aktifkan.
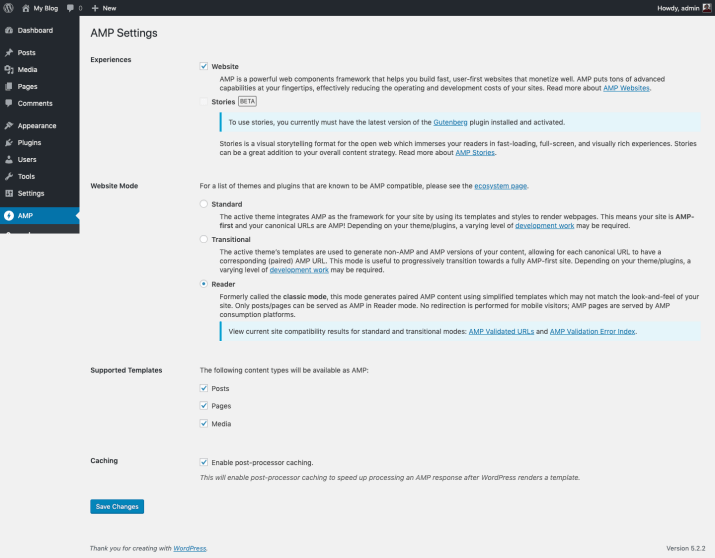
Pada supported templates, bisa pilih semuanya seperti laman Posts, Pages, dan Media.
Sedangkan untuk website Mode bisa pilih Reader.
Setelah itu klik Save Changes.
2. Setting Template AMP Official

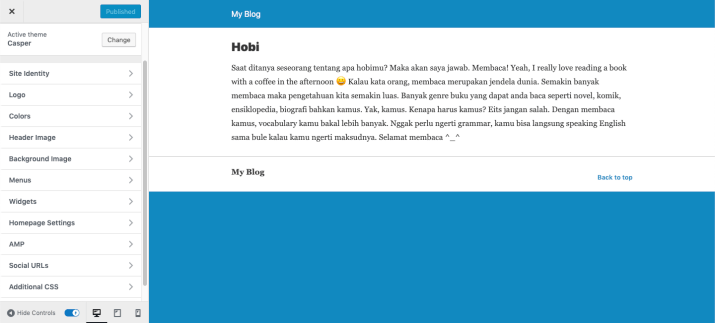
Pada plugin AMP Official kamu juga bisa melakukan kustomisasi pada tampilan depan halaman AMP.
Caranya yaitu pergi ke menu Appearance, lalu pilih AMP.
Setelah diklik kamu akan di direct ke halaman AMP blog WordPress.
Kamu bisa setting logo, warna font, background, header, dst.
2 poin penting menurut saya yang harus dikustom yaitu Site Identity dan Logo.
Selebihnya bisa disesuaikan dengan kebutuhan.
3. Integrasi Yoast + Plugin AMP Official

Jika kamu sebelumnya menggunakan Yoast untuk plugin optimasi SEO di WordPress.
Agar laman AMP menjadi SEOable juga. Plugin Glue for Yoast ini wajib kamu install.
Cara menggunakannya mudah, klik instal dan aktifkan plugin.
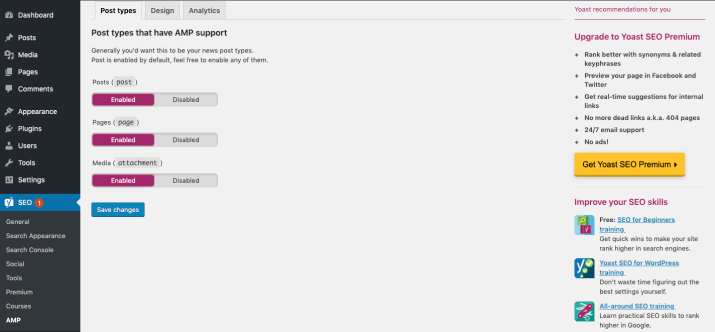
Lalu pilih menu plugin Yoast > AMP > Post types.
Beri centang pada Post, Pages, Media. Lalu simpan.

Pada tab Desain kamu melakukan kustomisasi seperti ikon AMP, warna pada konten, link, dan blockquotes.
Sedangkan di tab Analytics kamu bisa memasukan code Google Analytics agar support dengan laman AMP.
Sejauh ini blog kamu sudah mendukung laman AMP dan SEOable.
Proses setup AMP WordPress sudah selesai.
Lanjut proses berikutnya yaitu verifikasi laman AMP apakah bekerja dengan baik atau ada eror?
Validasi Halaman AMP WordPress
Ada beberapa cara untuk memvalidasi laman AMP setelah proses setup AMP WordPress di atas.
Semua cara akan memberikan hasil yang sama persis.
Kamu bisa gunakan cara mana saja yang paling sesuai dengan gaya developing kamu.
Selain memvalidasi AMP, ada baiknya juga mengonfirmasi bahwa laman AMP dapat ditemukan oleh mesin pencari.
Gunakan Google URL inspection untuk mengetahui hal tersebut di search console.
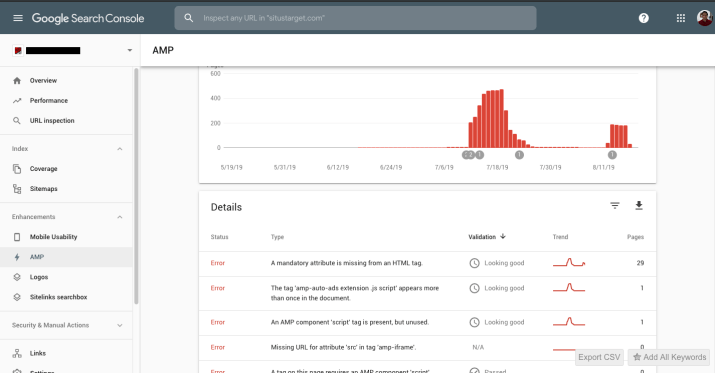
1. Validasi Laman AMP Menggunakan Search Console

Gambar di atas adalah salah satu website saya yang memiliki kesalahan pada laman AMP.
Beberapa diantaranya sudah berhasil diperbaiki, sedangkan yang masih error masih tahap perbaikan.
Proses pengecekan laman AMP apakah sudah berhasil di setup AMP wordpressnya dengan baik atau belum.
Kamu bisa cek melalui search console, pada bagian Enhancements pilih AMP.
Google akan menginformasikan berapa laman AMP yang berhasil diindeks dengan baik, mana yang belum.
Laman yang belum diindeks, bisa jadi karena ada kesalahan pada dokumen AMP.
Beberapa plugin WordPress ada yang tidak kompetibel dengan script, yang bisa dijalankan pada AMP.
Sebaiknya plugin yang tidak kompetibel dinonatifkan saja menggunakan Plugin Manager pada Plugin AMPforWP.
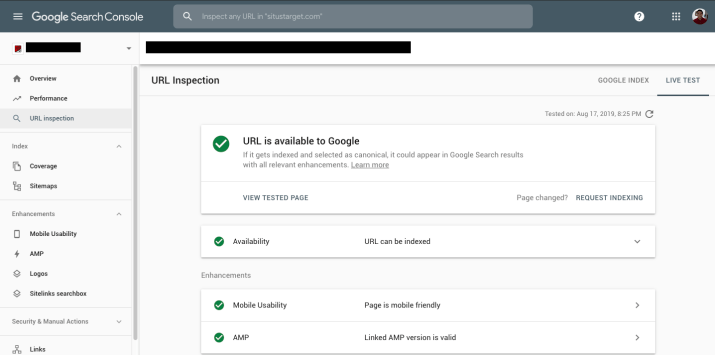
Setelah itu, lakukan pengetesan kembali dengan cara ketik URL AMP WordPress di URL Inspection.
Lakukan Live Test dan lihat hasilnya apakah masih ada error atau tidak.
Berikut screenshot ketika laman AMP sudah tidak lagi bermasalah atau lulus untuk diindeks:

2. Validasi Laman AMP Ekstensi Browser

Ekstensi AMP adalah ekstensi yang dibuat oleh tim proyek AMP sendiri.
Kamu bisa memasang ekstensi ini pada browser chrome.
Memasang ekstensi ini bisa dengan mengunjungi halaman ekstensi AMP Validator.
Jika ekstensi sudah terpasang, maka akan muncul icon kecil disebelah kanan URL bar pada browser.
Kamu bisa langsung mengetesnya dengan membuka laman web yang akan dicek.
Jika halaman yang dites sesuai dengan aturan AMP, maka icon petirnya akan berubah menjadi warna hijau.
Jika ada yang salah, maka akan berubah menjadi warna merah.
Itulah beberapa cara yang dapat digunakan dalam melakukan pengecekan halaman web valid AMP.
Dengan halaman website yang telah sesuai dengan aturan teknologi AMP ini membuat pengunjung nyaman ketika mengakses web kita.
Dikarenakan halaman web kita menjadi lebih cepat untuk dimuat.
Validator AMP juga dapat diakses langsung dari toolbar browser dengan memakai ekstensi browser.
Saat menjelajah, Validator AMP akan otomatis memvalidasi setiap halaman AMP yang dikunjungi sebelumnya.
Serta memberikan indikasi visual terkait validitas halaman dengan ikon berwarna.
Demikian proses setup AMP WordPress, semoga bermanfaat untuk semua.
Jangan lupa share tulisan ini di sosmed ya.

Luar biasa, tutorial yang sangat lengkap dan baik sekali tentang AMP, saya salah satu pengguna AMP ini dan ternyata trffick Web saya terus meningkat karena kecepatan dan responsivenya
Mas mau nanya cara biar ampnya auto aktif di domain utama gimana ya jadi gak ke alih ke sini namadomain . com/amp
saya pengenya amp langsung aktif di namadomain . com
Ngga bisa, itu nanti kan dari Google-nya yang otomatis.
Mas Vatih. Saya pakai plugin AMP Official, alhamdulillah berjalan lancar. Cuma gimana caranya supaya tampilan AMP sebagaimana themplate wordpress yang dipakai. Soalnya saat ini tampilannya bawaan wordpress dan jika ada source code, di tampilan AMP nggak tampil dengan baik.
Kalau mau beda, bisa pakai theme khusus yang emang support AMP, jadi ngga perlu install plugin tambahan.
mksh mas fatih ,,, lengkap banget … sampai bingung mau mulai dari mana …. maklum pemula … mksh ya
min… kalo templatenya pake template editan sendiri kok jadi kacau semua ya??
mohon bantuannya min…
Emang harus jago ngoding biar ngga muncul error.
Halo kak, mau tanya.. Apakah bisa menerapkan template AMP hanya untuk di post saja? Pada wordpress.. Maksudnya template yg berusaha hanya pada post saja, tidak berubah pada home (beranda) dan page. Trimksh
Wah saya belum pernah tau.
Kl mau ky gini mending di buat subdomain aja gan, misal”‘www[dot]namaweb[dot]com/blog” jd cmn bagian halaman di blog ny aja yg menggunakan fitur AMP.
Cmiwww :D
Sebenarnya sudah lama ingin menerapkan AMP, tapi pengalaman dari teman blogger lainnya yang sudah pernah menggunakan amp ialah iklan yang telat muncul, pernah juga menggunakan plugin namun masih bingung dalam hal setting dan lainnya. Mungkin kedepannya bisa menerapkan AMP untuk blog baru.