Banyak yang menanyakan bagaimana cara membuat halaman khusus yang menampilkan form kontak, atau biasa disebut Contact Us.
Oke, pelajaran kali ini akan menjelaskan bagaimana kamu bisa mempunyai halaman kontan yang di dalamnya ada formulir yang bisa diisi oleh pengunjung. Setiap kali ada pengunjung yang submit, kamu akan diberitahu melalui email. Begitu kan? Let’s do it!
Install Plugin Jetpack
Wuhu, Jetpack menyediakan segalanya. Menarik! Untuk menginstall Jetpack silahkan Googling dengan keyword “Jetpack”.
Aktifkan Fitur Contact Form
Caranya, masuk ke menu Jetpack > Settings. Kemudian aktifkan fitur Contact Form. Ini di screenshot saya menggunakan bahasa Indonesia. Beda sedikit lah, hehe.

Salah satu keunggulan dari Contact Form-nya Jetpack, ia bisa menangkal spam, dengan catatan kamu juga menggunakan Akismet di web kamu. Karena sama-sama buatan Automattic, jadi bisa terintegrasi dengan baik.
Buat Halaman Kontak
Nah, inilah yang dinanti-nanti, membuat halaman kontak alias contact us.
01. Masuk ke Pages atau Laman.
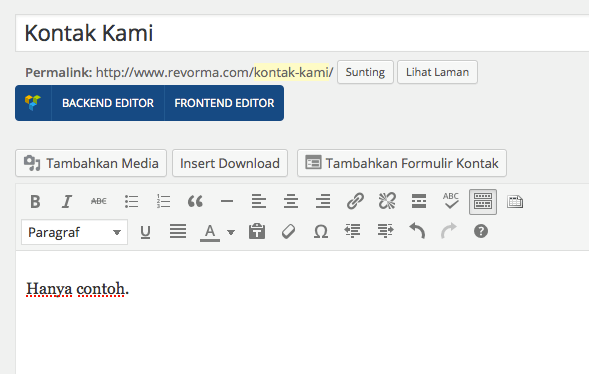
02. Klik Add New atau Tambah Baru.03. Buat Form dengan cara klik tombol Add Form seperti gambar di bawah.

Nah, saat diklik akan muncul popup, di sana kamu bisa dengan leluasa mengatur apa yang kamu inginkan.
Di bagian ini, kamu bisa menentukan hasil submit dari pengunjung website kamu akan dikirim ke email mana. Sehingga kamu mendapat notifikasi secara kilat.
Demikian, semoga bermanfaat :)
