Yang dimaksud dengan SEO Onpage adalah segala sesuatu terkait SEO yang semua variabelnya langsung berada pada website kita sendiri. Yang kalau kita bisa konsisten menjaga kualitas pada variabel tersebut, maka semakin hari website kita akan semakin disayang oleh Google.
DAFTAR ISI
Nah, setidaknya ada 9 variabel yang mesti kamu perhatikan dan harus kamu upayakan supaya variabel itu bisa sempurna tertanam di website kamu. Saya akan membagi variabel ini ke dalam 2 jenis.
Saat ini kamu membaca modul ketiga dari lima modul materi belajar SEO.
- MODUL 1 – Apa Itu SEO?
- MODUL 2 – Riset Kualitas Keyword & Kompetitor
- MODUL 3 – SEO Onpage, Apa Saja yang Diperhatikan (Saat ini sedang kamu baca)
- MODUL 4 – Membuat Backlink Berkualitas
- MODUL 5 – Evaluasi, Evaluasi dan Evaluasi
Pertama, variabel basic. Setup atau pengaturan dasar yang wajib ada di website secara umum, yaitu:
- Theme SEO friendly
- Kecepatan website
- Sitemap
Kedua, variabel advance. Secara umum ada 6 variabel tapi pembahasan turunannya akan cukup banyak. Variabel yang proses optimasinya terjadi di setiap post atau setiap konten, yaitu:
- Optimasi gambar
- Jumlah kata
- Internal link
- Permalink
- Sub judul
- Meta
Meski variabelnya terbagi 2 dengan masing-masing sub pembahasannya, saya ngga akan membahas materi belajar kali ini berurutan sesuai dengan tema-tema di atas. Tapi insya Allah akan mencakup semua variabel dan pembahasan tersebut.
Pokoknya dibaca dan dinikmati aja lah ya.
Insya Allah pembahasan ini akan panjang. Saya berusaha untuk membuatnya jadi sekomprehensif mungkin tapi tetap mudah untuk dipahami, semoga.
1. Theme SEO Friendly
Mungkin kamu udah pernah baca tentang ini di materi belajar yang lain. Nah saya mau ulang lagi pembahasan mengenai hal ini.
Seringkali orang mendahulukan tampilan yang (menurut dia) keren, dan tidak peduli apakah theme itu bagus menurut Google atau sebaliknya. Mungkin lebih tepatnya bukan tidak peduli ya, tapi tidak tahu.
Untuk bisa tahu sebuah theme itu SEO friendly atau tidak, maka seenggaknya seseorang harus tahu ilmu dasar tentang pemrograman HTML5, dan mau ngecek apakah theme yang mau dipakainya nanti itu sudah menggunakan teknologi HTML5 secara menyeluruh (dari atas sampai bawah) atau belum?
Juga seseorang itu sudah harus khatam membaca Google Webmaster Guideline (minimal pernah baca-baca sekilas lah).
Belum pernah baca guideline, ngga ngerti pemrograman pula. Kalau kamu termasuk salah satu dari orang yang semacam ini, kamu ngga salah. Yang perlu kamu lakukan cukup mengikuti orang-orang yang ngerti.
Banyak theme tampilannya ciamik (termasuk susunan kodenya juga rapi), tapi ternyata belum benar-benar bagus struktur pemrogramannya terkait SEO.
Daripada pusing di bagian ini, saya pribadi merekomendasikan kamu untuk pakai theme dari brand-brand ini:
- StudioPress
- MyThemeShop
- GeneratePress
Saya udah keliling nyobain berbagai macam theme, termasuk ngobok-obok Themeforest, mungkin juga udah habis ribuan dolar hanya untuk beli theme yang akhirnya ngga semuanya saya pakai (salah satu alasannya karena kurang SEO friendly).
Dari hasil petualangan saya tersebut, ya cuma itu theme yang insya Allah bener-bener nyaris perfect sesuai guideline si Google. Atau kamu juga bisa tambahkan theme asli bawaan WordPress yang ada twenty-twenty nya itu. Cuma ya tampilannya jadi so so.
2. Kecepatan Website
Di penjelasan mengenai kecepatan website ini, saya akan membagi sub-bab menjadi agak banyak. Ya dinikmati saja pokoknya. Setidaknya ada 6 hal yang perlu diperhatikan supaya website kamu mempunyai kecepatan yang wuzz dan disenangi Google.
Jangan Sembarang Install Theme/Plugin
Ya ini sejalan sama variabel pertama ya tentang theme yang SEO friendly. Kalau kamu nuruti kata saya dengan install theme dari para developer di atas, insya Allah kamu juga selamat di bagian ini.
Kamu ngga pernah tahu teknologi apa yang ditanam di dalam theme/plugin yang kamu gunakan, karena ada cukup banyak theme/plugin yang menggunkan script khusus yang justru membebani server sehingga membuat website menjadi lambat.
PageSpeed Insight atau GT Metrix
Standar kecepatan website bisa dicek di platform resmi Google yaitu PageSpeed Insight, atau bisa juga menggunakan platform lain yang juga cukup populer GT Metrix.
Dua platform itu akan memberikan informasi yang cukup bermanfaat untuk selanjutnya kamu follow up (kalau memang ada yang harus diperbaiki terkait pengaturan website kamu).
Kamu ikuti aja panduan yang ada di sana untuk pembelajaran. Insya Allah kamu juga akan mendapatkan nasehat yang sama di sana; ati-ati nginstall script yo lee.
WP Super Cache
Kalau ini adalah plugin wajib yang saya install di 90% website yang saya kelola. Lha terus 10% nya ke mana? Ya saya tulis 90% soalnya saya sendiri juga lupa ada berapa tepatnya website yang saya pasangi WP Super Cache ini, cuma seinget saya ya jumlahnya cukup banyak, sisanya ya anggap aja 10%.
Plugin ini membantu supaya website kamu yang semula dinamis, diolah menjadi statis. Singkatnya sebuah halaman statis akan jauh lebih ringan untuk diakses oleh browser dan Google. Plugin ini sekaligus membantu kinerja server jadi lebih ringan.
Cara install silahkan Googling.
Photon dari Jetpack
Ini juga plugin wajib install dan ada beberapa fitur powerfull yang bisa kamu dapat dengan menginstall plugin satu ini. Sebelumnya saya sudah pernah mengulas Jetpack secara khusus dengan berbagai fitur menariknya.
Salah satu fitur yang bermanfaat itu namanya Photon, fitur ini akan membuatkan CDN kualitas premium khusus untuk media/file gambar secara cuma-cuma. CDN atau Content Delivery Network umumnya berbayar dan ngga murah, tapi sama Jetpack fitur ini difasilitasi secara gratis.
Cara install silahkan Googling.
Imsanity
Sedangkan plugin satu ini mempunyai fungsi untuk otomatis resize gambar menjadi ukuran tertentu sesuai pengaturan kita.
Misal saya setting semua gambar yang diupload lebarnya tidak boleh lebih dari 800px, maka ketika saya upload gambar dengan ukuran 1200px akan otomatis resize ke ukuran 800px. Akan tetapi ini tidak berlaku sebaliknya, kalau gambar hanya 650px atau kurang dari 800px, gambar akan tetap sebagaimana ukurannya.
Intinya, gambar yang terupload jadi menggunakan ukuran yang dibutuhkan secara wajar (baik secara pixel maupun secara kb).
Kalau website lebarnya hanya 750px, untuk apa menggunakan gambar yang lebih dari 1000px? Selain boros ukuran dan boros kapasitas hosting, ia juga akan menjadikan website kamu lambat untuk pengunjung dan Google.
Cara install silahkan Googling.
Cloudflare
Ini adalah platform yang akan membantu banyak hal terkait kecepatan dan keamanan website kamu. Kalau dijelaskan dengan bahasa teknis mungkin kamu belum tentu paham. Intinya platform ini mempunyai keunggulan basic yang sangat bagus, yaitu:
- IP address berubah
- Web semakin cepat diakses
- Web lebih aman dari serangan
- Beban server/hosting berkurang
Dengan berubahnya IP address, serangan brute force tidak langsung mengarah ke hosting kamu. Tapi ke Cloudflare dulu, dan mereka sudah mempunyai teknologi yang bagus dalam menangkal serangan kualitas abal-abal yang sudah terbaca polanya.
Dari sisi teknis, sebenarnya ada segudang fitur yang sangat bermanfaat dari Cloudflare, tapi fitur-fitur ini hanya bisa dipahami oleh mereka yang ngerti tentang server. Jadi saya tidak akan bahas karena akan banyak “percuma” nya ketimbang manfaatnya, hehe.
Cara install silahkan Googling.
***
Nah, itu 6 hal yang perlu diperhatikan terkait kecepatan website. Kalau 6 hal di atas sudah kamu lakukan tapi report di PageSpeed Insight dan GT Metrix masih belum memuaskan, saran saya kamu tidak perlu khawatir dan bingung tentang hal apa lagi yang harus kamu lakukan. Anggap saja report itu sudah tidak bermanfaat lagi untuk kamu.
Kalau kamu ngerti teknis, kamu bisa googling tentang htaccess, cookies dan cache di header, dll.
3. Apa yang Dimaksud Konten Berkualitas?
Konten berkualitas adalah konten yang mengandung informasi yang bermanfaat dan detail saat membahas sebuah tema dalam konten tersebut.
Sejak algoritma Google Panda, quality menjadi faktor yang wajib diperhitungkan oleh setiap pemilik website, karena Google bisa membaca.
Untuk Siapa?
Sebuah konten berkualitas bisa menyenangkan pengunjung, juga menyenangkan Google. Apa yang kamu tulis, jika memang berkualitas, dari berbagai sisi seperti tema yang dibahas, kekayaan isi, style yang digunakan di dalam artikel (H3, H4, gambar, keterangan gambar, dll), tentu akan memanjakan pembaca yang bisa mencerna informasi yang kamu sampaikan.
Kemudian mereka akan like atau share ke sosial media, yang artinya akan ada social signal untuk konten kamu, di mana social signal ini akan dibaca oleh Google.
Jadi, tidak ada ruginya sama sekali kamu membuat konten yang panjang, penuh isi, repot-repot cantumkan gambar serta mengisinya dengan Title dan ALT.
4. Bagaimana Google Membaca Konten Berkualitas?
Faktor-faktor yang menjadikan sebuah website dianggap berkualitas karena memenuhi hal-hal berikut ini.
Penggunaan H2 dan H3 Dalam Artikel
Dalam membuat konten di beberapa situs authority saya, ada banyak konten yang menggunakan lebih dari 3 untuk H2 dan H3 di dalam artikelnya, tapi jarang untuk H4 (karena menurut saya H4 ini hanya opsional).
Pola penulisannya seperti ini:
Ini adalah Contoh H2
Lorem ipsum dolor sit amet, nec eu sonet iudico aliquid. Quidam insolens deserunt mei ad, nulla elitr facete vim ut, possit nominavi repudiandae ad per. Ex qualisque iracundia eos, ei mei paulo ponderum.
Ini Adalah Contoh H3
Lorem ipsum dolor sit amet, nec eu sonet iudico aliquid. Quidam insolens deserunt mei ad, nulla elitr facete vim ut, possit nominavi repudiandae ad per. Ex qualisque iracundia eos, ei mei paulo ponderum.
Esse nobis ei cum. Purto labore posidonium ad quo, no consul referrentur his, mel at doming numquam efficiantur. Audire ullamcorper ius ut, malis fastidii gloriatur usu eu, usu in inermis facilis inimicus.
Ini Adalah Contoh H4
Lorem ipsum dolor sit amet, nec eu sonet iudico aliquid. Quidam insolens deserunt mei ad, nulla elitr facete vim ut, possit nominavi repudiandae ad per. Ex qualisque iracundia eos, ei mei paulo ponderum.
Esse nobis ei cum. Purto labore posidonium ad quo, no consul referrentur his, mel at doming numquam efficiantur. Audire ullamcorper ius ut, malis fastidii gloriatur usu eu, usu in inermis facilis inimicus.
Ini Sample Untuk H2
Lorem ipsum dolor sit amet, nec eu sonet iudico aliquid. Quidam insolens deserunt mei ad, nulla elitr facete vim ut, possit nominavi repudiandae ad per. Ex qualisque iracundia eos, ei mei paulo ponderum.
Esse nobis ei cum. Purto labore posidonium ad quo, no consul referrentur his, mel at doming numquam efficiantur. Audire ullamcorper ius ut, malis fastidii gloriatur usu eu, usu in inermis facilis inimicus.
Dan Ini Contoh H3
Ex qualisque iracundia eos, ei mei paulo ponderum. Pri omnes denique consequat eu. Mea sint feugait posidonium no, aliquam complectitur eos at, facilisi consetetur pro in.
Lagi-lagi Contoh H3
Lorem ipsum dolor sit amet, nec eu sonet iudico aliquid. Quidam insolens deserunt mei ad, nulla elitr facete vim ut, possit nominavi repudiandae ad per. Ex qualisque iracundia eos, ei mei paulo ponderum.
Dari contoh di atas, ada pola bahwa keberadaan H4 harus berada di antara H3. H3 adalah wajib, dan keberadaan H4 sifatnya opsional.
Terdapat Keyword di Dalam Heading
Yang dimaksud dengan heading adalah h2, h3, h4, dan seterusnya. Jadi, bukan hanya sekedar menggunakan heading di dalam konten tapi harus didesain bagaimana caranya supaya ada keyword yang tertanam di dalam heading.
Atau minimal 1 kata yang mana itu merupakan objek dari keyword yang kita target. Misal keywordnya adalah cara membuat sambal. Kamu tahu objeknya adalah sambal, maka kata sambal inilah yang nantinya kamu ulang di beberapa heading (tidak di semua, hanya beberapa).
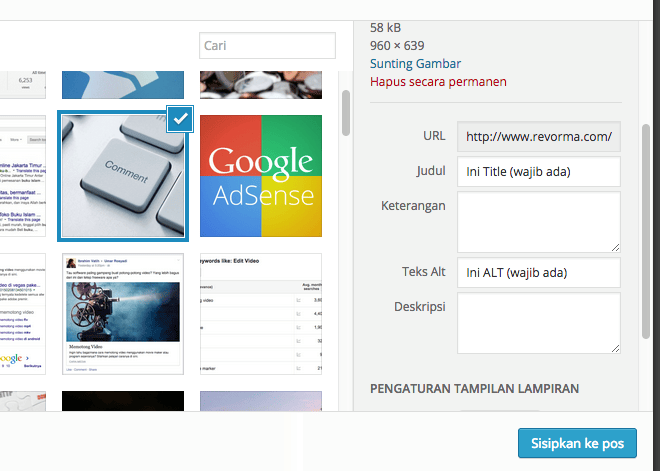
Keyword di Dalam Gambar
Gunakan setidaknya 3 gambar, makin banyak makin bagus, sepertinya tidak ada batasan berapa jumlah gambar yang bisa disisipkan dalam artikel, menyesuaikan kebutuhan saja.
Pastinya, masukkan Title dan ALT untuk tujuan optimasi. Gunakan keyword yang berkaitan dengan gambar atau tema pembahasan artikel tersebut.

Juga pastikan bahwa setiap gambar mempunyai Title dan ALT yang berbeda.
Kalau kamu masih bingung dengan hal ini, ada baiknya kamu membaca materi khusus tentang optimasi gambar yang pernah saya ulas cukup panjang.
Jumlah Kata yang Digunakan di Dalam Artikel
Perhatikan situs-situs yang dominan muncul di SERP, selalu membahas materi secara komprehensif melalui artikelnya.
Rata-rata situs tersebut mempunyai 1.000 kata (words) atau lebih. Jadi, bolehlah kita menjadikan ini sebagai indikator, karena Google memang tidak pernah mengumumkan hal-hal seperti ini. Google hanya menyarankan para pemilik website untuk membuat konten berkualitas.
* * *
Memulai untuk menulis saja sudah tantangan. Apalagi dituntut untuk menulis konten berkualitas yang bisa dibilang tidak simple.
Berpikir membuat alur, merancang peletakan gambar, dll. Menguras waktu memang, tapi hasilnya sangat bagus. Tidak ada salahnya kamu membaca Sewa Jasa Penulis Konten, Perlu Atau Tidak?
5. Unsur-unsur Lainnya
Sebagai penutup, hal-hal ini juga penting untuk akmu perhatikan saat sedang mengoptimasi SEO Onpage, yang meski saya tempatkan di akhir, tidak menunjukkan bahwa prioritas hal-hal ini jauh berada di bawah. Mereka sama seperti unsur-unsur di atas yang harus diberikan porsi seimbang.
Meta Title dan Meta Description
Untuk seorang pemula, mungkin hal ini akan sedikit membingungkan. Yang perlu kamu lakukan hanyalah menginstall plugin bernama Yoast dan pelajari bagaimana cara kerjanya. Googling laaaahhh..
Setelah plugin ini terinstall, di setiap Add New Post akan ada metabox khusus di bagian bawah Editor untuk mengatur meta title dan meta description.
Ketika 2 unsur ini kamu maksimalkan (dengan diisi keyword atau variasinya), tentu hal ini akan jauh lebih baik daripada konten yang ngga punya meta sama sekali.
Density Lebih dari 1%
Buat yang belum tahu, density adalah pengulangan terms atau keyword di dalam konten. Saya termasuk yang mengimani bahwa faktor density ini memberikan kontribusi yang sangat bagus untuk reputasi halaman di mata Google.
Ada sebagian orang yang tidak peduli dengan hal ini, it’s fine. Beda pendapat itu biasa. Tapi yang pasti mayoritas konten yang saya produksi dan berada di posisi yang bagus di Google, mereka menggunakan teori density ini.
Ketika berbicara tentang variasi keyword seperti density, LSI, long tail, dll. Yang saya perhatikan adalah objeknya, jadi ngga mesti harus sama plek density atau terms berulangnya.
Paham ngga? Hehe.
Permalink yang Friendly
Permalink itu URL atau alamat slug dari konten di website kamu. Ini adalah URL http://vatih.com/kenalan/ dan yang saya cetak tebal itu adalah slug. Nah slug itulah yang harus friendly.
Permalink jangan panjang-panjang. Yang penting di dalam slug itu ada objek dari keyword. Bisa juga menggunakan seluruh keyword sebagai slug.
Misal keywordnya adalah cara mengelola keuangan keluarga, saya bisa membuat permalink jadi 2 versi seperti ini:
- vatih.com/cara-mengelola-keuangan-keluarga
- vatih.com/keuangan-keluarga
Pada versi pertama saya menggunakan seluru keyword. Pada versi kedua saya hanya gunakan objek dari si keyword. Dua-duanya ngga masalah, boleh.
Studi Kasus Optimasi Onpage WikiPedia
Saya yakin kamu nyaris tidak pernah bertanya pada diri sendiri mengapa Wikipedia bisa sangat mendominasi halaman pertama. kamu tidak sempat mempertanyakan hal itu karena menganggap wajar bahwa Wikipedia adalah situs besar yang sangat kaya akan konten.
Ada benarnya demikian tapi rumusnya tetap sama, tidak ada sesuatu yang instan, semua membutuhkan proses dan Google tetap menggunakan nilai-nilai algoritmanya.
Jawaban mengapa Wikipedia bisa sangat dominan adalah onpage. Wikipedia mengemas onpage dengan sangat bagus dan rapi. Bagus karena relevansinya sangat tinggi.
Semua hewan Google (Panda, Penguin, Hummingbird, dll) bisa menghabisi website-website yang katanya menggunakan strategi SEO yang mumpuni, tapi nyatanya Wikipedia tetap bertahan hingga hari ini tak peduli Google mau jungkir balik berkali-kali.
Ini menandakan bahwa Wikipedia bermain dengan sangat bersih. Ini bukan cuma tentang backlink. Ada sesuatu yang lebih serius yang harus kamu perhatikan daripada hanya fokus membangun link.
Mari kita kupas habis bagaimana strategi onpage yang dilakukan oleh Wikipedia.
1. Artikel yang Dibuat Sangat Ilmiah, Risetnya Sangat Kuat
Inilah rahasia yang menjadikan Wikipedia besar seperti hari ini. Ini pula yang membuat orang berbondong-bondong membuat backlink secara sukarela karena menganggap Wikipedia sebagai dalil. Apa yang ada di Wikipedia adalah data yang tidak bisa dibantah, semacam itu.
Pernahkah kamu mendapati konten tak bermutu di Wikipedia? Saya pribadi nyaris tidak pernah. Apa yang saya dapat dari Wikipedia sangatlah berbobot dan memuaskan.
Mempunyai konten dengan jumlah kata yang banyak saja masih belum cukup. Yang harus dibangun adalah kepercayaan dari pembaca. Bagaimana blog kamu bisa dipercaya oleh pembaca dan dijadikan rujukan mereka.
2. Jumlah Kata yang Sangat Banyak
Sekelebat ingatan saya, jumlah kata yang ada di setiap konten di Wikipedia sangatlah banyak. Kalau dilihat sekilas, ada-lah ya 1.000 kata. Bahkan seringkali di atas 2.000 kata.
Ini juga jadi jawaban yang sangat jelas. Bahwa jumlah kata mampu berpengaruh terhadap posisi ranking konten di Google. Plus data-data yang ditampilkan harus bertanggung-jawab, seperti yang saya sebutkan di atas.
Tidak jarang juga konten-konten di sana menggunakan lebih dari 10 ribu kata. Ini sangat wow!
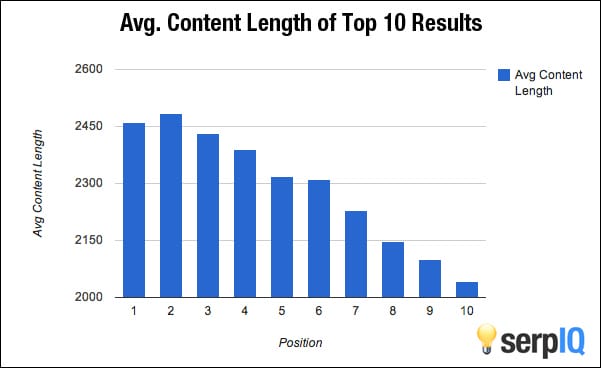
Menurut hasil riset dari SerpIQ, jumlah kata bisa mempengaruhi posisi konten di halaman Google. Rata-rata konten yang ada di halaman pertama Google mempunyai 2.000 kata dalam kontennya.

Nah, jelas kan?
Saya sendiri sejak awal tahun 2016 sangat terobsesi dengan jumlah kata. Beberapa riset saya lakukan dan hasilnya cukup menarik, 70% konten yang dibuat dengan jumlah kata di atas 2.000 bisa masuk ke halaman pertama Google.
Tapi, seperti yang saya jelaskan di atas, harus trusted dan menarik. Mengandalkan jumlah kata saja tidak cukup.
Saya mengelola website Satu Jam, di website ini ada cukup banyak keyword yang masuk ke halaman satu dengan tingkat persaingan menengah ke atas, silahkan kamu ketik “peluang usaha” di Google, lihat hasilnya. Keyword ini dicari lebih dari 50rb search setiap bulan.
Salah satu alasan mengapa keyword itu bisa berada di posisi tersebut adalah menggunakan 10rb kata lebih di dalam kontennya. Meski saya akui, konten itu belum sempurna secara kualitas dan belum bisa dikatakan menarik (menurut saya), tapi ini bisa diperbaiki, dan sudah saya rencanakan langkah-langkahnya.
3. Internal Link yang Bagus, Tertata, Rapi, dan Relevan
Yap, Wikipedia mempunyai jutaan konten. Yang setiap konten selalu terhubung dengan konten lainnya yang relevan. Ini juga yang menjadi alasan mengapa Wikipedia menjadi situs yang trusted. Terlalu lengkap.
Ada satu hal menarik yang saya amati terkait internal link di Wikipedia yang belakangan ini coba saya terapkan di beberapa blog yang saya kelola.
Hal menarik itu adalah anchor text dan permalink-nya seringkali sama. Coba kamu masuk ke halaman Wikipedia ini dan hover setiap link yang ada, lihat bagaimana permalink yang digunakan.
Menarik bukan? Ini yang jarang orang lakukan dan sadari. Saya sedang mencoba perbaiki beberapa konten lama terkait hal ini.
Misalnya, keyword yang ingin saya taklukkan adalah cara mengajarkan anak sholat, maka saya akan membuat judul 14 Cara Seru Mengajarkan Anak Untuk Rajin Sholat, dan permalinknya seperti ini satujam.com/cara-mengajarkan-anak-sholat.
Lalu ketika saya membuat artikel baru, dan sedang relevan dengan tema sholat, saya akan membuat internal link dengan anchor text cara mengajarkan anak sholat dan mengarahkannya ke konten tersebut.
Kira-kira demikian.
Saya sedang berusaha memperbaiki anchor text pada internal link, kalau kamu tertarik untuk ikut memperbaiki, monggo :D
Berikut ini beberapa manfaat adanya internal link di website:
- Meningkatkan link-flow atau link-juice di website kamu, sehingga konten yang dituju juga ikut terangkat di Google rank.
- Anchor text yang kamu buat akan membantu Google memahami secara lebih akurat bahwa tema konten tersebut (yang dituju) benar-benar seperti yang dideskripsikan melalui anchor text.
- Internal link membantu robot Google untuk menelusuri bagian-bagian lain dari website kamu.
- Dari sisi manusia, tentu ini akan meningkatkan user experience. Pengunjung jadi lebih mudah menelusuri konten yang berkaitan yang menurut mereka menarik untuk diikuti. Menurunkan bounce-rate, dan meningkatkan pageviews.
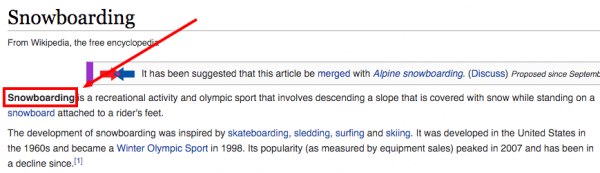
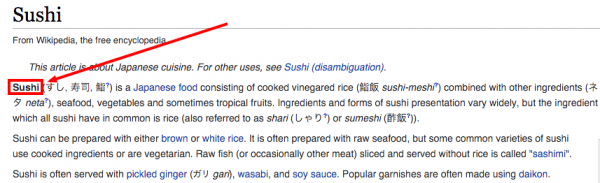
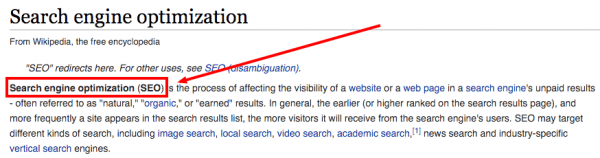
4. Menempatkan Keyword di Awal
Harus diakui, strategi ini masih berlaku, dan Wikipedia menggunakannya. Di awal di sini maksudnya di awal judul dan awal paragraf (deskripsi). Ini buktinya:



Entahlah, banyak perdebatan seputar hal ini. Ada yang mengatakan menempatkan keyword di awal ini tidak penting, tidak memberikan efek. Tapi nyatanya Wikipedia menggunakan ini, tidak ada salahnya untuk ditiru.
Saya pun menggunakannya, masih di contoh konten yang sama, “peluang usaha”.
Tidak hanya itu, hal menarik lainnya adalah Wikipedia menggunakan bold pada keyword-keyword mereka, silahkan cek sendiri. Hal yang menurut beberapa kalangan juga tidak memberikan pengaruh terhadap mesin pencari, lagi-lagi Wikipedia menggunakannya. Dan saya pun menirunya untuk contoh yang sama, “peluang usaha”.
5. Mempersiapkan ALT dan file-name yang Tepat di Setiap Gambar
Agak menyita waktu tapi memberikan dampak yang signifikan. Itulah yang terjadi di Wikipedia. Silahkan kamu lihat hampir semua gambar yang menempel di Wikipedia mempunyai ALT dan file-name yang deskriptif dan mengandung keyword (density).
Untuk ALT-nya tidak terlalu lengkap, ada beberapa yang kosong, tapi untuk file-name seringkali terisi dengan baik dan nyaris sempurna. SIlahkan cek halaman ini.
6. Menulis Secara Natural, Apa Adanya
Seperti saat saya membuat konten ini, per kalimat ini sudah mencapai 2.400-an kata, dan nyatanya kamu masih saja membaca pelajaran ini bukan? Karena saya menulis konten ini secara natural sehingga tetap nyaman untuk dinikmati.
kamu pasti sering menjumpai konten yang sangat tidak enak untuk dibaca. Susunan kata tidak beraturan, dan informasi yang disampaikan tidak jelas (tidak meyakinkan), yang terjadi selanjutnya adalah kamu pergi begitu saja tanpa mengingat situs apa yang barusan kamu kunjungi.
Ini kembali lagi ke permasalahan awal di mana kamu harus memperbaiki keualitas tulisan kamu dengan meningkatkan intensitas latihan menulis dan mengamati bagaimana orang lain membuat tulisan.
Wikipedia juga melakukan hal ini. Kontennya bisa diterima, dinikmati, dan tidak membosankan.
Kesimpulan
Alhamdulillah yang saya tunggu-tunggu akhirnya datang. Kita sampai pada kesimpulan, dan artinya saya bisa segera main Dota, hehe.
Ya udahlah, intinya kalau kamu masih bingung coba dibaca-baca lagi pembahasan materi ini dari atas. Dan kalau udah dibaca berkali-kali masih bingung juga, kamu bisa manfaatkan kolom komentar di bawah untuk ask me anything tentang SEO Onpage.
Semoga mangfangat.