Landing page itu apa sih?
Mungkin itu yang akan dikatakan orang awam ketika kita menanyakan padanya perilah landing page.
Kalau kita tanya landing page aja nggak tahu, gimana mau ngasih tahu cara membuatnya.
Tapi tenang aja, kamu nggak perlu galau ataupun risau (jangan kayak ABG zaman sekarang lah). Datang ke sini udah paling tepat deh.
[toc]
Kita akan bahas bareng, landing page itu apa, gimana cara membuatnya, dan bikin yang bagus struktur dan tampilannya.
Soalnya, landing page ini wajib banget dipelajari buat kamu yang pengen belajar jualan online.
Apa itu Lading Page?

Buat yang belum tahu, landing page adalah halaman website yang akan dikunjungi pertama kali oleh pengunjung.
Kalau menurut Wikipedia, landing page itu halaman sebuah website yang muncul sebagai respon dari hasil klik di iklan online atau search engine. Landing page ini biasanya disebut juga sebagai halaman tujuan, halaman utama, atau desination page.
Buat Apa Membuat Landing Page Segala?
Kan bisa bikin postingan biasa aja tuh di website kita, nggak perlu ribet-ribet segala.
Eits, tunggu dulu, landing page ini secara umum diperlukan buat menangkap prospek (bahasa kerennya leads).
Walaupun kalau dilihat-lihat mirip seperti halaman website biasa, tapi landing page ini efektif untuk meningkatkan engagement pengunjung dan konversi.
Lebih rincinya, berikut ini beberapa alasan mengapa landing page harus dibuat.
Menawarkan Produk/Jasa
Tujuan membuat sebuah landing page tentu saja untuk menawarkan produk atau jasa.
Kenapa kok bisa gitu?
Landing page ini ternyata bisa meningkatkan tingkat konversi pada website kamu lho.
Jadi, kamu bisa membuat sebuah halaman pada website. Isinya tentu saja tentang produk yang kamu jual dong.
Lebih jelasnya, nanti kita bahas di bawah yak, hehehe.
Membangun List Building
Selain menawarkan produk, ternyata landing page ini juga bisa digunakan untuk membangun list building lho.
Kamu bisa menjaring data, mulai dari nama, nomor HP, nomor WA, dan email. Semua itu bisa kamu dapatkan dengan membuat pengunjung melakukan aksi berupa mengisi data yang dibutuhkan.
Biasanya, kita mendapatkan data itu tidak dengan cuma-cuma sih.
Ada yang ditawarkan dari apa yang akan pengunjung dapatkan. Kamu bisa memberikan e-book, voucher, trial produk digital, dan gratisan-gratisan lainnya. (cocok buat pecinta gratisan nih, hehehe)
Plugin untuk Membuat Landing Page
Landing page yang bagus ternyata nggak dibuat biasa aja lho. Ada plugin yang berperan di belakangnya.
Seperti pepatah modern, “Di balik landing page keren, ada plugin yang hebat.”
Plugin ini tentu digunakan pada website yang memakai CMS WordPress ya. Plugin yang dipakai itu namanya page builder, plugin khusus bikin halaman website.
Menggunakan plugin page builder ini memudahkan kamu yang nggak bisa coding. Tinggal install aja plugin-nya, terus edit-edit tata letak dan tampilan. Dan pastinya, semua tanpa coding lho. Hmmm, menarik bukan?
Sekarang ini, ada banyak banget plugin page builder yang bisa kamu gunakan.
Saking banyaknya, nggak mungkin banget buat install semuanya dan menggunakan secara sekaligus. Kalau saya, biasanya cuma menggunakan 1 plugin page builder saja sih.
Berikut ini ada beberap plugin yang saya rekomendasikan buat kamu semua. Saya kasih beberapa yang gratis ya (biasanya kalau ada kata gratis itu pada suka soalnya, hehehe).
1. Elementor
 Plugin pertama inilah yang saya gunakan untuk membaut landing page. Buat yang udah berkecimpung di dunia per-website-an pasti pernah denger nama plugin ini, Elementor.
Plugin pertama inilah yang saya gunakan untuk membaut landing page. Buat yang udah berkecimpung di dunia per-website-an pasti pernah denger nama plugin ini, Elementor.
Elementor adalah plugin page builder yang saat ini paling banyak digunakan (ralat ya kalau salah, hehe). Saat ini saja, sudah ada lebih dari 2 juta website yang aktif menggunakan Elementor.
Berita baiknya nih, ada versi GRATIS dari plugin Elementor ini lho, mantab kan?
Tapi ada juga sih versi berbayarnya, kalau Elementor menebut dirinya yang berbayar dengan Elementor PRO. Elementor PRO tentu lebih lengkap lagi fitur yang akan kamu dapatkan.

Buat kita-kita yang minim budget, Elementor gratis juga udah cukup banget kok. Tampilan landing page yang dibuat udah lebih dari cukup banget.
Karena saya menggunakan plugin ini, saya akan bahas sedikit ya apa saja kelebihan dari Elementor ini.
Gratis
Seperti yang sudah saya bilang di atas, menggunakan plugin ini, kamu nggak perlu keluar uang. Fitur yang didapatkan juga lengkap.
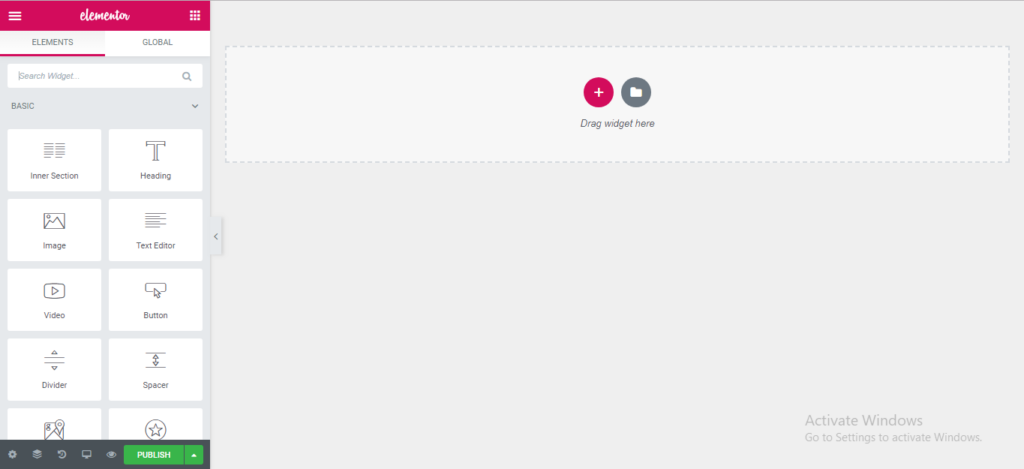
Mudah Digunakan
[youtube https://www.youtube.com/watch?v=biI4IBZ-78w]
Buat yang sudah biasa menggunakan software desain atau main WordPress, menggunakan plugin ini bakal lebih mudah lagi.
Kamu cukup drag & drop pada kolom yang ada, terus bisa diedit-edit deh. Gampang banget menggunakan Elementor ini pokoknya.
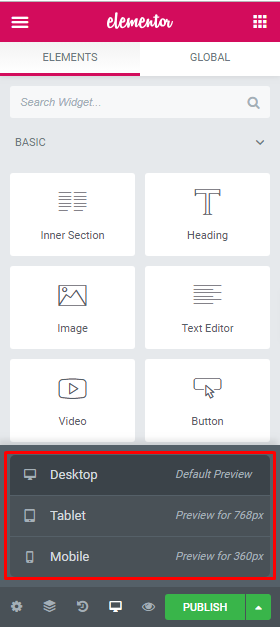
Mobile Friendly

Karena kita menembak semua pasar online, tentu landing page yang responsif diperlukan.
Menggunakan ELementor ini, kamu akan dapatkan landing page yang responsif di semua layar. Diakses pakai smartphone pun juga tampilannya mengikuti.
Kamu juga bisa edit-edit tampilan mobile-nya juga kok kalau dirasa masih kurang rapi.
2. Page Builder by SiteOrigin
 Plugin ketiga ini nggak kalah keren dibanding Elementor. Ada lebih dari 1 juta website aktif yang menggunakan plugin Page Builder by SiteOrigin ini.
Plugin ketiga ini nggak kalah keren dibanding Elementor. Ada lebih dari 1 juta website aktif yang menggunakan plugin Page Builder by SiteOrigin ini.
Dan kabar gembiranya, Page Builder by SiteOrigin ini GRATIS, horeeee.
Tapi tetep ada yang berbayar ya kalau mau dapet fitur yang lebih banyak, “huuuuuuu”.
SiteOrigin ini bisa dibilang kece sih, ada banyak widget dan elemen yang bisa kamu gunakan. Selain itu, plugin lain juga bisa digunakan untuk melengkapi page builder ini.
Ada fitur keren yang bisa kamu gunakan ketika mengedit tampilan landing page, “History“.
Fitur tersebut tentu akan memudahkan kamu mengembalikan ke tampilan sebelumnya. Jadi, kamu nggak perlu khawatir kalau misalnya tampilan baru landing page nggak bagus, tinggal kembalikan ke tampilan sebelumnya saja.
Biar jelas, kita simak langsung video penjelasan penggunaan plugin ini ya.
[youtube https://www.youtube.com/watch?v=VxFerlEEx7U]
3. Beaver Builder
 Plugin berikutnya yang bisa jadi kamu suka untuk membuat landing page adalah Beaver Builder.
Plugin berikutnya yang bisa jadi kamu suka untuk membuat landing page adalah Beaver Builder.
Beaver Builder ini cukup banyak penggunanya lho, ada lebih dari 500 ribu website aktif.
Seperti dua plugin sebelumnya, Beaver Builder juga ada versi gratisnya. Tapi ya itu, fiturnya nggak sebanyak kalau kamu beli yang berbayar.
Mirip sebeperti Elementor dan SiteOrigin, plugin ini juga mudah digunakan. Kamu cukup drag & drop saja, dan live preview akan nampak, seperti apa tampilan landing page kamu.
Kalau kamu pakai yang gratisan, ada beberapa fitur yang saya rasa peting tapi nggak ada.
Apa tuh?
Itu lho, fitur blank page.
Kalau kamu menggunakan theme yang nggak menyediakan blank page, tentu mengedit landing page jadi nggak leluasa. Bakal ada header, sidebar, atau footer yang akan muncul di landing page kamu.
4. WPBakery Page Builder
Plugin ini sebelumnya dikenal dengan nama Visual Composer, jadi kalau kamu cari-cari nama lamanya tentu sudah ganti dengan nama WPBakery Page Builder.
Plugin ini nggak gratis ya.
Cup cup cup, jangan sedih gitu lah.
Dengan membayar, kamu bisa mendapatkan kemudahan dalam membuat landing page menggunakan WPBakery ini.
Buat yang pengen lihat seperti apa sih caranya, langsung lihat video di bawah ini ya.
[youtube https://www.youtube.com/watch?v=H14aVswLZz4]
5. Thrive Architect

Plugin terakhir yang saya rekomendasikan untuk membuat landing page adalah Thrive Architect.
Tapi, lagi-lagi, plugin ini berbayar, hehehe.
Harganya lumayan sih, mulai dari 19 dolar per bulan (harga bulan maret 2019).
Dengan harga segitu, kamu bisa mendapatkan banyak fitur yang kece banget.
Seperti halnya plugin page builder lainnya, Thrive Architect sangat mudah digunakan. Tinggal drag & drop aja, lalu kamu bisa edit sesuai dengan keinginan.
Saya nggak bisa jelaskan panjang lebar nih, soalnya belum pernah pakai plugin ini. Biar lebih jelas, kamu bisa lihat video di bawah ini ya, siapa tau bisa membantu.
[youtube https://www.youtube.com/watch?v=TI-VOg_yTKg]
Atau, kalau mau lihat review-nya, ada nih dari masterblogging, langsung aja klik disini.
Dari kelima plugin page builder tersebut, kira-kira kamu tertarik yang sama yang mana?
Kalau saya, tentu suka yang gratis, hehehe.
Saya suka produk yang bagus dan murah, apalagi kalau gratis. :)
Wajib Ada Saat Membuat Landing Page
Kamu sudah menentukan akan memakai plugin yang mana?
Kalau sudah, saatnya kita cari tahu apa saja yang wajib dilakukan pada sebuah landing page.
1. Headline
Ketika lihat koran, apa yang kamu lihat pertama kali?
Yup, pastinya headline yang ada di halaman depan kan?
Nah, dalam landing page, headline ini juga haruslah yang menarik perhatian pengunjung.
Headline ini haruslah yang ringkas, jelas, dan tidak bertele-tele. Sebisa mungkin, jangan buat judul dalam landing page yang udah biasa digunakan orang lain. Coba lebih kreatif untuk membuat headline yang lebih nendang.

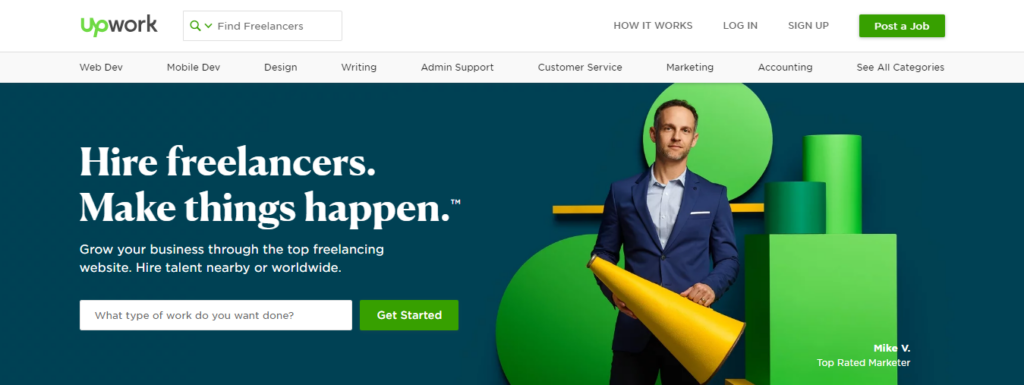
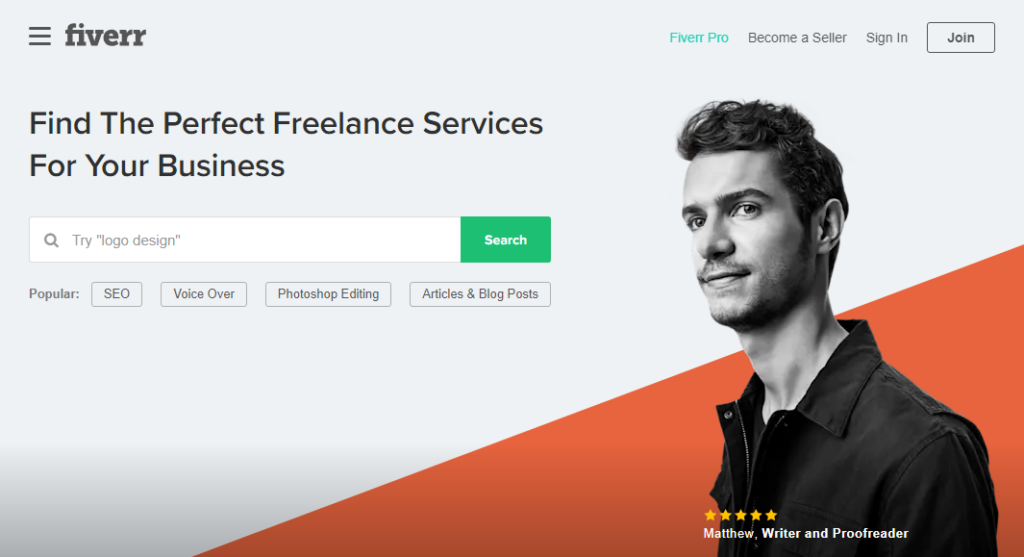
Contohnya seperti gambar di atas tuh.
Singkat, padat, jelas, dan nggak panjang lebar. Kamu yang baca pun jadi tahu kalau website tersebut adalah tempat buat cari freelancer.
2. Subheadline
Sebenarnya, subheadline ini nggak wajib ada di landing page.
Tapi, kalau memang dibutuhkan subheadline ini akan berguna banget. Soalnya, headline kan tujuannya buat narik perhatian, jadi harus jelas dan singkat isinya.
Nah, kalau di headline kita belum bisa menjelaskan, subheadline ini yang berperan. Jadi, setelah perhatian pengunjung tertuju pada headline, subheading akan menjelakan dengan lebih lengkap.

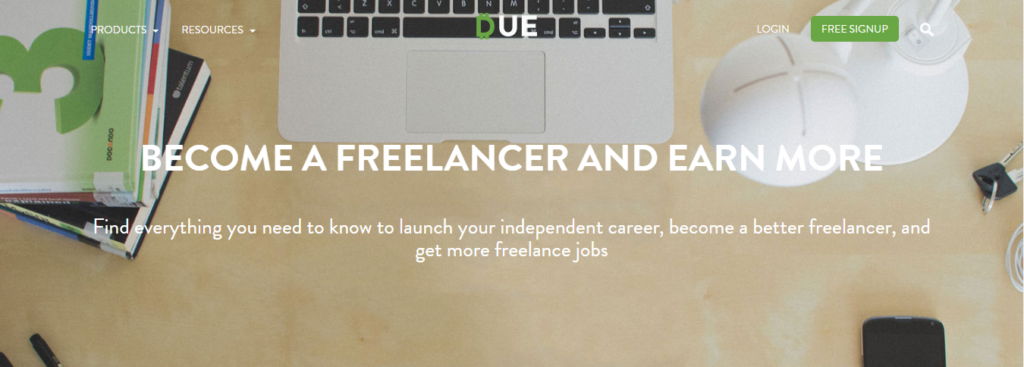
Kamu bisa melihat subheadline pada gambar di atas.
Walaupun headline sudah cukup jelas, di sini subheadline menjelaskan dengan lebih mendalam. “Kalau kamu mau jadi freelancer, daftar aja di website itu dan dapatkan lebih banyak pekerjaan.” kira-kira begitu penjelasannya.
3. Isi
Ada beberapa hal yang masuk ke dalam isi dari landing page.
Manfaat
Seperti dijelaskan sebelumnya, landing page ini digunakan untuk menawarkan produk ataupun jasa. Maka dari itu, untuk menarik calon konsumen membeli produknya, kamu perlu kasih tahu hal yang menarik.
Hal menarik yang bisa membuat orang jadi pengen beli itu kayak gimana?
Kamu bisa tuh kasih manfaat yang akan didapatkan ketika membeli produk yang kamu jual.
Deskripsi
Deskripsi ini sangat dibutuhkan agar orang yang masuk ke landing page tahu apa yang dijual.
Jelaskan secara lebih detail tapi tetap jelas dan sesingkat mungkin ya. Kamu bisa memasukkan seperti apa produknya, kelebihan dan kekurangannya.
Kalau mau lebih menarik lagi, bisa tulis juga keunggulan produk yang kamu jual dibanding kompetitor. Pokoknya tumpahkan apa yang menjelaskan dan dapat menarik perhatian di sini.
4. Gambar/Video

Jualan online tentu membutuhkan gambar.
Ya, kayak kamu kalau mau beli barang lewat online, pasti lihat gambarnya dulu kan? Apalagi kalau yang kamu jual itu dilihat dari tampilannya, seperti pakaian misalnya. Tentu gambar akan sangat berperan menarik perhatian.
Kasih gambar yang benar-benar bagus dan mampu menggambarkan produk jualanmu.
Buat yang menawarkan jasa, gambar ini juga sangat penting lho. Misalnya saja kamu jual jasa konstuksi, bisa tuh pasang gambar rumah yang sudah kamu buat sebelum-sebelumnya.
Atau kamu menawarkan jasa desain. Pasang saja portofolio hasil kerjaan kamu yang sudah dilakukan sebelumnya. Tentu hal itu akan lebih menarik calon pembeli.
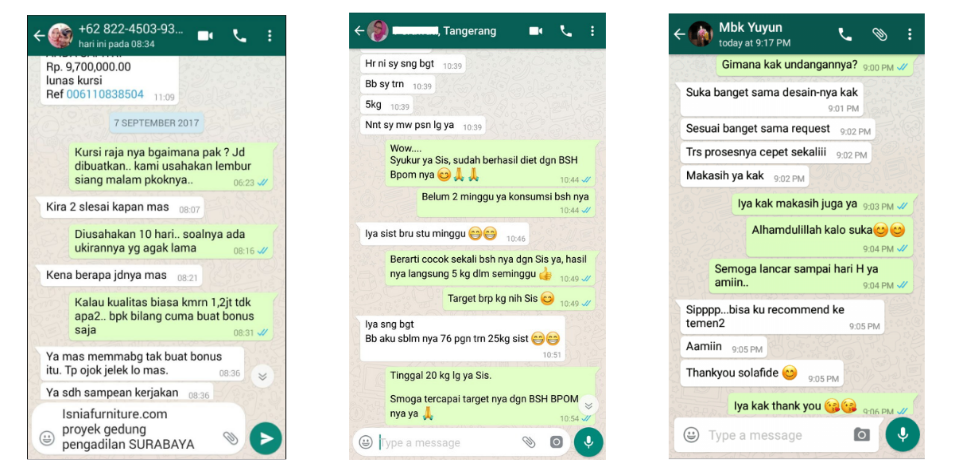
5. Testimoni

Selain gambar, testimoni ini bisa membuat orang jadi pengen beli. Tapi kalau kita melakukannya dengan benar lho.
Soalnya, ada tuh testimoni yang terkesan mengada-ada. Orang bukannya pengen beli, malah menyangka kita ini penipu.
Kamu bisa memasang testimoni, misalnya seperti komentar dari pengguna produkmu yang puas. Cara ini paling gampang sih dilakukan, apalagi kalau kamu sudah jualan produk cukup laris. Pasti ada lah satu atau dua orang yang memberitahu kepuasan mereka.
Tapi kamu jangan asal pasang testimoni juga lho, kasih yang bener-bener asli, jangan buatan.
6. Call to Action

Apaan tuh call to action?
Call to action (CTA) adalah kata-kata yang bisa mengajak calon konsumen untuk melakukan aksi atau tindakan. Aksi yang dilakukan bisa macam-macam, seperti menghubungi kamu, chat lewat WA, download file, atau melakukan pembelian.
CTA ini bisa sangat memengaruhi pembaca lho. Pengunjung landing page kamu, ketika baca kata “BELI” bisa bingung untuk memutuskan.
Jadi, kamu harus membuat CTA ini terlihat menonjol dan jelas. Jangan sampai suatu ajakan malah nggak kelihatan sama pengunjung landing page.

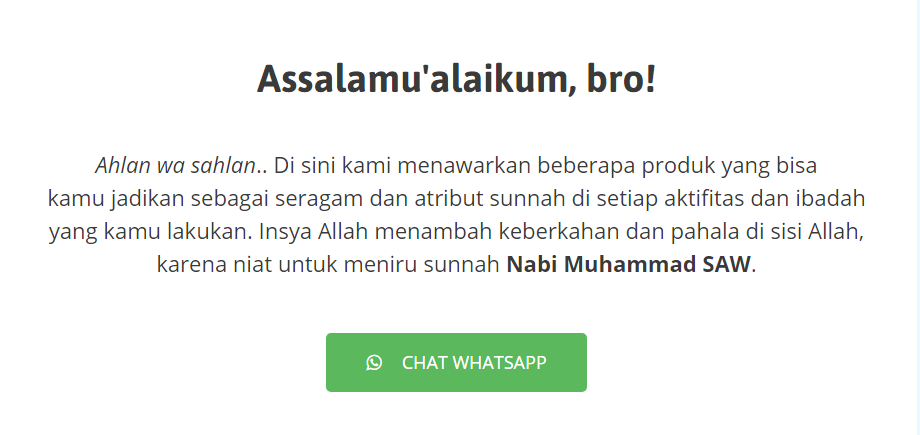
Tapi ingat, CTA dalam landing page ini hanya boleh ada 1 tujuan. Seperti gambar di atas, cuma ada 1 CTA saja, yaitu “CHAT WHATSAPP“. Walaupun cuma boleh 1 tujuan CTA, tapi kamu bisa mengulang-ulangnya kok.
Baiknya Dimana?
Penempatan CTA jguga harus diperhatikan lho.
Umumnya, ada 2 tempat paling umum yang biasa digunakan:
- above the fold
- paling akhir
Above the fold itu maksudnya bagian dari landing page yang langsung tampak ketika pertama masuk tanpa scroll terlebih dulu.
Kalau yang bawah sendiri, biasanya dipasang ketika landing page panjang. Tapi, lebih baik sih pasang di dua tempat itu sekaligus.
Perlu Diperhatikan Ketika Membuat Landing Page
Selain konten yang wajib ada di dalam landing page, perlu juga beberapa hal diperhatikan.
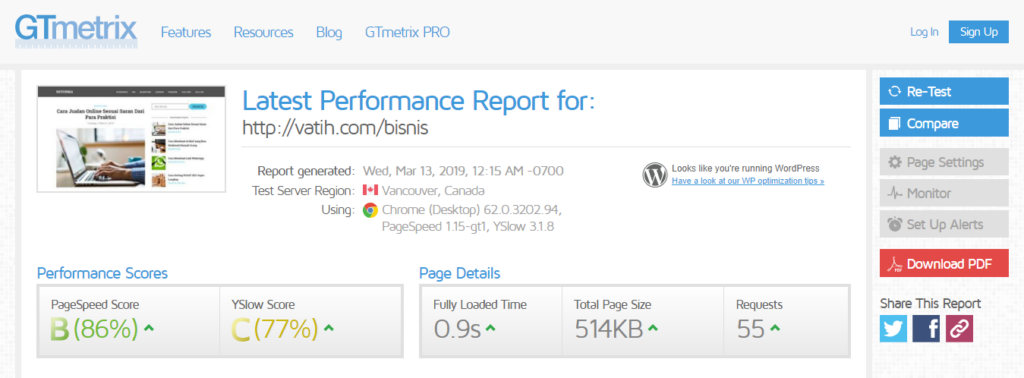
1. Page Speed
Page Speed atau bisa disebut juga kecepatan halaman saat diakses. Berapa detik halaman sebuah website akan terbuka ketika ada orang yang mengaksesnya.
Kecepatan halaman ini penting juga diperhatikan. Jangan sampai calon konsumen nggak jadi beli hanya karena landing page lama terbuka
Idealnya, waktu yang dibutuhkan untuk membuka halaman sebuah website kurang dari 3 detik. Kalau sudah lebih dari 3 detik, pengunjung bisa nggak jadi lihat-lihat dan langsung keluar dari website kita.
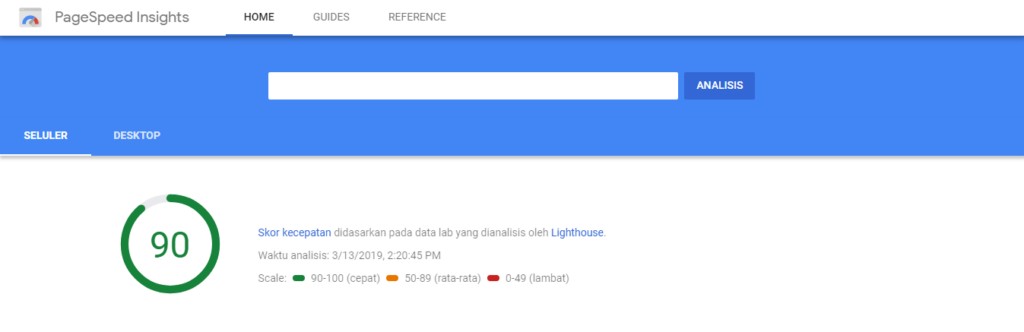
Kamu bisa menggunakan GTmetrix atau Page Speed Insights dari Google untuk melakukan test kecepatan halaman websitemu.


Dari hasil pengujian di kedua page speed test itu, biasanya akan ada masukan apa yang harus diperbaiki. Nah, buat yang ngerti, bisa tuh langsung edit-edit sendiri. Tapi kalau saya, lepas tangan deh, nggak mudeng begituan, hehehe.
2. Beri Ruang Kosong

Desain dari landing page juga harus kamu perhatikan.
Jangan sampai satu halaman itu penuh dengan tulisan ataupun gambar. Beri ruang kosong agar tampilan landing page terlihat lebih modern dan lega.
Selain itu, dengan adanya ruang kosong, loading page akan menjadi lebih cepat. Pembaca pun juga nggak jadi kewalahan dengan halaman yang penuh.
3. Sedikit Warna Lebih Baik
Kesalahan yang sudah umum dalam pembuatan landing page adalah menggunakan banyak warna.
Udah pakai warna yang banyak, perpaduannya nggak cocok lagi, tentu nggak nyaman dipandang. Pelajari kode warna HTML yang juga berfungsi seperti color picker.
Pilih sedikit warna saja, dengan mengutamakan warna pada tombol CTA. Warna untuk tombol CTA ini harus kontras dan lebih menonjol dibanding background dari landing page kamu.
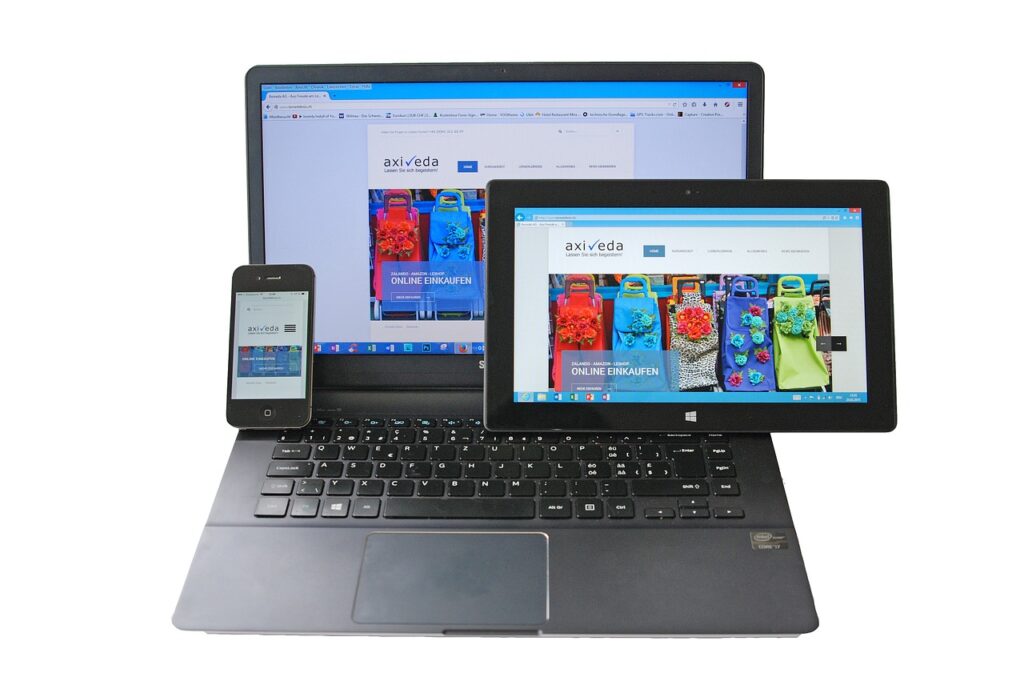
4. Responsif

Responsif disini maksudnya adalah tampilan landing page akan menyesuakan ukuran layar gadget pengunjung.
Kan nggak semua pengunjung website kamu ukuran layarnya sama. Ada yang akses lewat laptop, tablet, atau smartphone.
Nah, kamu harus mendesain tuh tampilan seperti apa yang akan keluar ketika diakses dari beberapa gadget yang berbeda.
Kalau pakai plugin page builder yang saya sebutkan sebelumnya bisa kok.
Tapi sebelum dipublikasikan, cek dulu sih sebaiknya, apakah ukuran layar dari landing page kamu akan menyesuaikan atau nggak.
5. Tool Analytic

Kamu pernah dengar Google Analytics?
Itu lho, salah satu tools untuk menganalisa sebuah website sehingga kita bisa mengevaluasinya.
Dengan dipasangnya analytic pada sebuah landing page, kita bisa tahu tingkat efektivitasnya. Kamu bisa tahu banyak informasi dari Google Analytics ini.
Misalnya saja asal pengunjung.
Kamu jadi bisa tahu pengunjung landing page berasal dari mana saja. Mungkin dari tautan di situs lain, dari iklan di Facebook atau Google, banner ads, mesin pencari, atau dari tempat lain.
Atau, kamu bisa tahu keyword yang dicari.
Jadi, ketika orang mengunjungi landing page kamu lewat search engine, akan ketahuan tuh keyword yang diketikan. Nah, dari keyword tersebut, kamu bisa mengolahnya lagi agar landing page lebih powerful.
Analytic ini tentu akan sangat membantu, terutama mengetahui perilaku pengunjung website. Dari data yang didapatkan, kamu bias mencoba test layout dan desain landing page. Perubahan tersebut bisa saja berpengaruh pada konversi yang akan didapatkan.
Contoh Landing Page yang Bagus
Masih belum ada gambaran seperti apa landing page yang bagus itu?
Saya kasih beberapa contoh landing page yang mungkin saja bisa jadi inspirasi buat kamu.

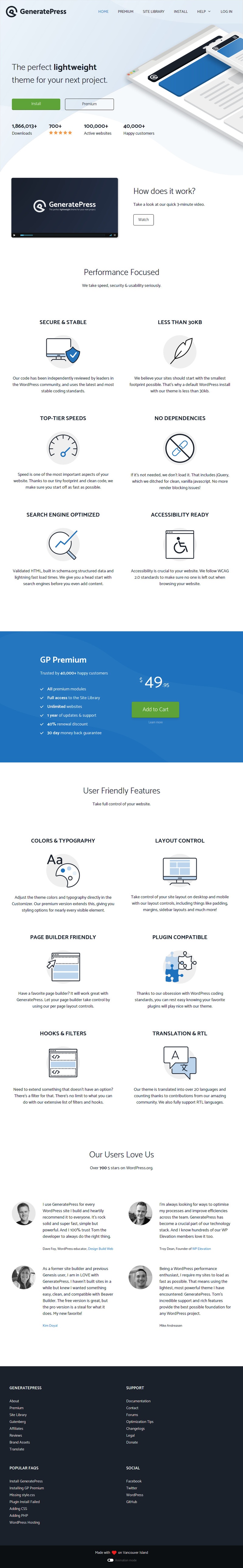
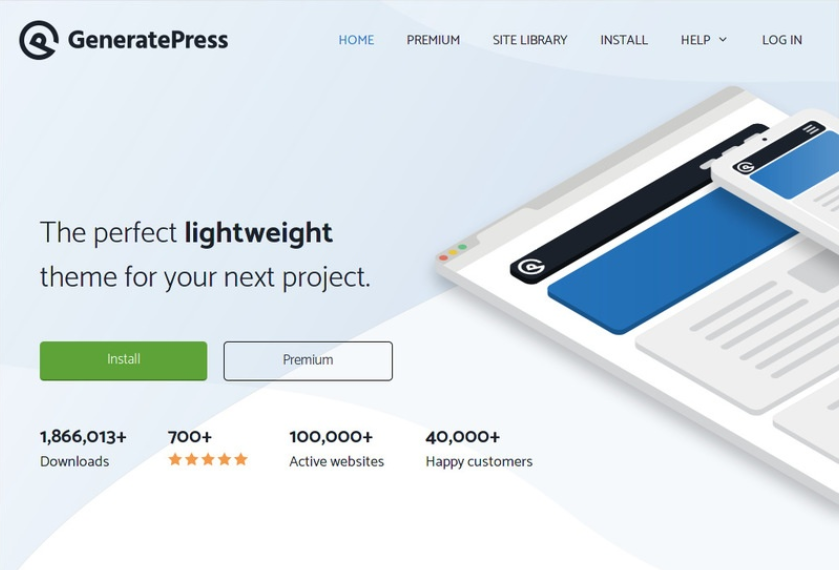
Gambar di atas adalah contoh landing page dari theme Generatepress (klik di sini untuk menuju halamannya).
Saya akan sekalian jelaskan per bagian dari contoh landing page GeneratePress sesuai dengan teori yang sudah kita pelajari di atas.
Supaya kamu bisa pelajari dengan mudah.

Gambar di atas adalah tampilan above the fold dari landing page Generatepress.
Kamu bisa melihat kalau landing page tersebut menggunakan headline yang cukup jelas dan singkat. Orang yang membacanya juga akan langsung tahu bahwa Generatepress adalah theme.
Setelah headline, kita langsung disuguhi dengan call to action. Nah, di sini kita diberi pilihan, mau pakai yang gratisan atau premium.
Selain itu, tampilan dari above the fold landing page ini juga bersih dan sedikit kata. Cocok banget buat narik perhatian orang, terutama pada headline-nya.

Bergeser ke bawah, kita akan diperlihatkan dengan video mengenai theme Generatepress.

Pada bagian ini, kamu akan melihat manfaat apa yang didapat jika menggunakan Generatepress.

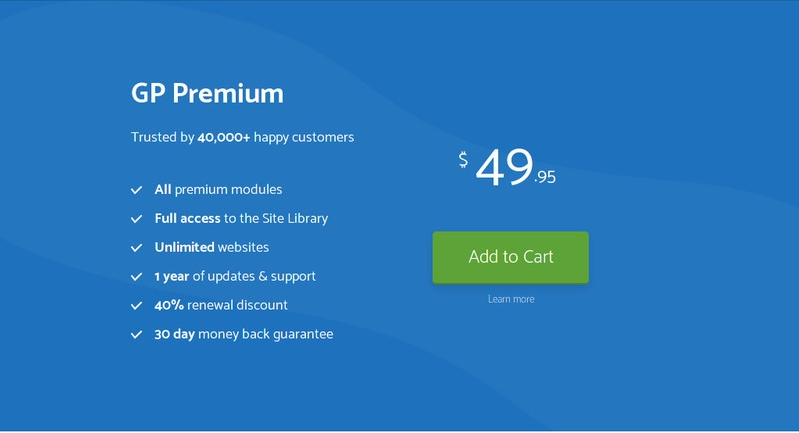
Setelah manfaat, ternyata kita diberi CTA lagi sama Generatepress. Tentu hal ini akan menjadi pilihan yang berat, mengingat banyak manfaat yang akan didapatkan.

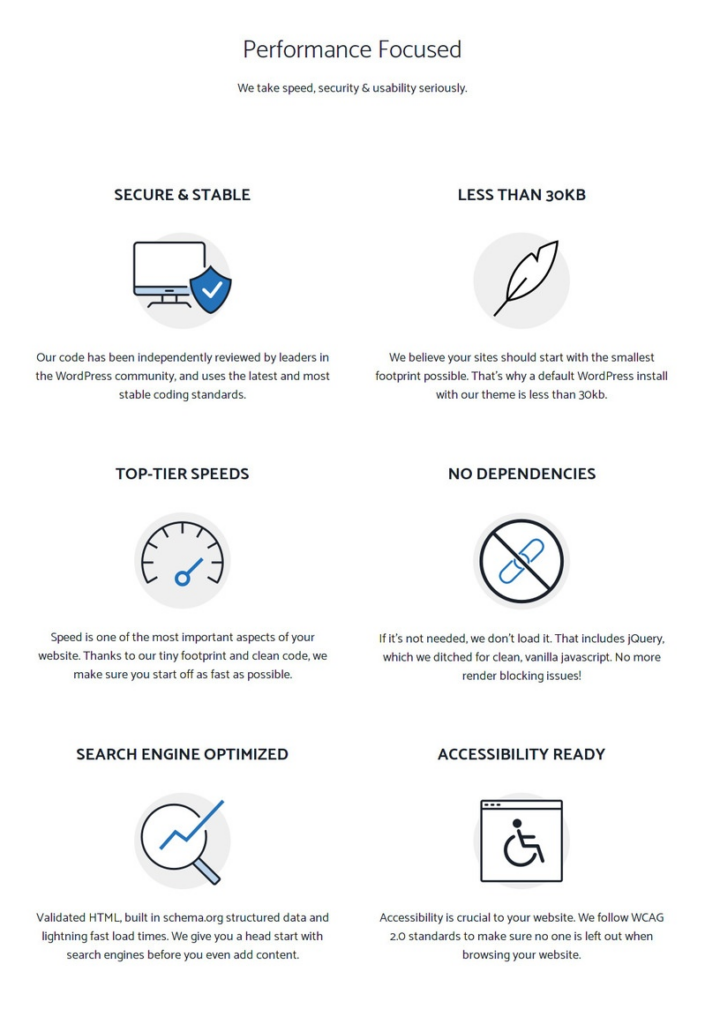
Nggak cukup dikasih tahu apa saja manfaatnya, kelebihan menggunakan theme ini juga dijabarkan. Tentu saja kamu akan jadi berpikir dua kali untuk tidak membelinya. Ya, minimal pakai yang gratisan lah kalau nggak minat beli.

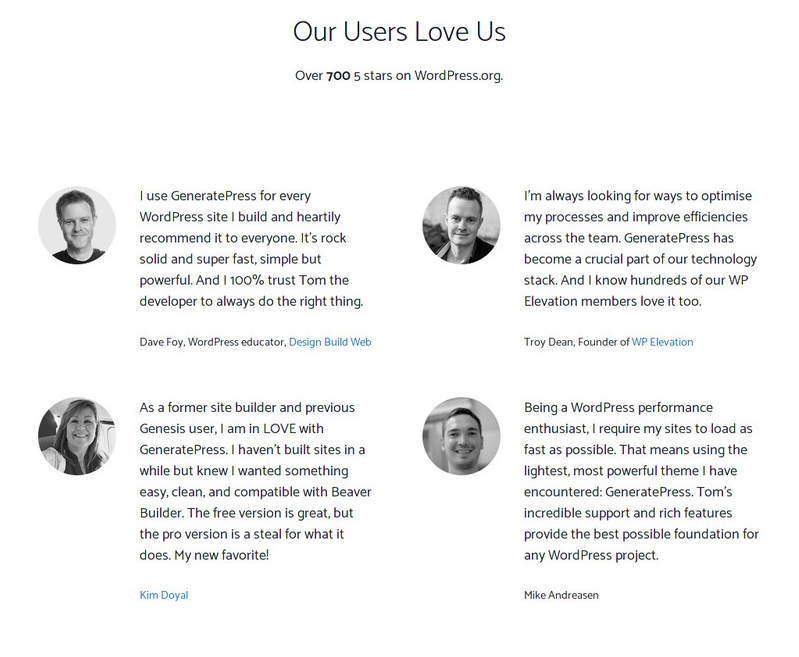
Di akhir landing page, kamu akan menemukan testimoni dari orang yang sudah pernah menggunakan Generatepress. Bagian testimoni ini tentu bisa lebih meyakinkan calon pembeli untuk membeli theme ini.
Nah, kalau dilihat, tampilan dari landing page Generatepress ini bagus kan?
Ada lagi nih bebepara landing page yang mungkin kamu tertarik untuk bikin yang mirip-mirip.
- Roger – https://www.roger.ai/us
- Nuclino – https://www.nuclino.com
- Foleon – https://www.foleon.com/
Kamu juga bisa kok membuatnya sendiri.