Artikel ini berisi pembahasan lengkap mengenai topik “perbedaan UI dan UX”. Kamu akan belajar tentang penerapan UI (User Interface) dan UX (User Experience) pada website. Dengan begitu, kamu dapat membedakan pengaplikasian UI dan UX dengan benar.
Apa yang akan kamu pelajari?
- Pertama, HCI (Human Computer Interaction).
- Kedua, pentingnya penguasaan UI dan UX dalam membangun website.
- Ketiga, perbedaan UI dan UX beserta contohnya.
- Terakhir, contoh penerapan UI dan UX di sebuah website terkenal.
[toc]
Jika kamu ingin mendalami UI dan UX pada website, kamu pasti menyukai panduan praktis ini. Allright, yuk langsung bongkar rahasia UI dan UX. Let’s dive right in!
Apa itu HCI (Human Computer Interaction)?

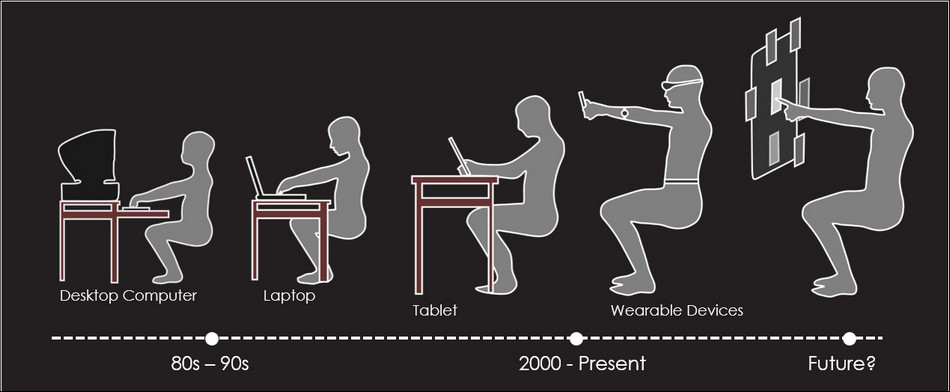
Sebelum saya menjelaskan mengenai perbedaan UI dan UX, kamu perlu paham konsep HCI. Apa itu HCI? HCI (Human Computer Interaction) adalah sebuah cabang ilmu sains yang mempelajari tentang interaksi manusia dengan mesin.
Jika saya kerucutkan ke dunia website, mesin bisa diartikan sebagai perangkat hardware dan software. Jadi, interaksi manusia dengan mouse, keyword, PC, dan website termasuk dalam HCI.
Sampai di sini paham ya tentang HCI? Yuk, lanjut ke UI dan UX.
Nah, di dalam website itu ada 2 komponen krusial yang berhubungan dengan HCI.
- UI (User Interface).
- UX (User Experience).
Contoh sederhananya seperti ini.
Jennie ingin membeli baju tas wanita di website E-commerce Tokopedia. Setelah membuka website Tokopedia, Jennie bingung. Ini cara belinya bagaimana? Dia klik sana. Klik sini. Lihat sana. Lihat sini. Tanpa arah dan tujuan. Sampai akhirnya, Jennie pusing sendiri.
Kemudian, sistem Tokopedia memberikan instruksi secara visual mengenai cara belanja. Misalnya: pengenalan kolom untuk mencari barang. Display barang terbaik berdasarkan popularitas dan harga. Ada tombol beli dan keranjang belanja. Ada pemberitahuan alur pembayaran sampai pengiriman barang.
Jennie menjadi sangat senang. Seketika itu juga, Jennie langsung paham cara belanja online. Setelah belanja, Jennie memberi feedback tentang layanan Tokopedia melalui survey pengguna.
Nah, kemudahan dan kepuasan pelanggan inilah hasil pengaplikasian dari data user experience (UX). Dan tampilan website yang menarik dan interaktif adalah hasil pengaplikasian user interface (UI).

- UI (User Interface)
UI (User Interface) berfungsi untuk mempelajari interaksi visual manusia dengan website. Jadi, fokus pengembangannya langsung ke visual untuk pembuatan interface maupun instruksi pada website.
- UX (User Experience)
UX (User Experience) berfungsi untuk mempelajari pengalaman dari pengguna. Jadi, fokus pengembangannya untuk mencari data terbaik dalam pembuatan interface/instruksi. Data ini berasal dari feedback pengguna maupun referensi perilaku pengguna tertentu.
Sekarang paham ya tentang perbedaan UI dan UX? Bagus!
Mari kita bongkar rahasia UI dan UX berikutnya. Keep reading!
Kenapa Web Developer Perlu Belajar Tentang UI/UX?
Sebelum masuk ke inti dari section ini, kamu harus mengerti dulu perbedaannya web designer dengan web developer. Kedua keahlian tersebut hampir sama namun berbeda dalam pengembangan UI dan UX.
- Web designer merupakan orang yang menguasai web design dengan segala komposisi teknis UI/UX. Skill yang harus di kuasai web designer adalah pemrograman dengan HTML, CSS, & JavaScript.
- Web Developer merupakan orang yang membangun website mulai dari nol sampai menghasilkan banyak pengunjung. Dia merancang berbagai pondasi website dan segala fungsi pada website tersebut. Dengan begitu, Web developer lebih fokus pada membangun website dari ke tampilan website.
Dari penjelasan di atas mungkin kamu bisa menebak, alasan kenapa web developer perlu belajar UI/UX. Jawabannya sederhana, yaitu: interaksi pengunjung.
Jika web developer tidak paham UI dan UX maka interaksi pengunjung akan kecil. Akibatnya, banyak pengunjung yang datang dan pergi dengan sangat cepat. Dengan begitu, website tidak dapat menghasilkan banyak profit.
Jika boleh saya rangkum, ada 3 alasan kenapa web developer harus belajar UI dan UX.
- Pertama, untuk meningkatkan interaksi user dengan website. Jadi, website akan memiliki bounce rate yang rendah dan time retention yang tinggi. Akibatnya, website menjadi lebih SEO friendly.
- Kedua, untuk mempermudah content funnel strategy. Artinya, jika kamu dapat mengarahkan pengunjung untuk melakukan aktivitas sesuai content funnel. Dengan begitu, pengunjung dapat kamu ubah menjadi pembeli dan bahkan menjadi pelanggan yang loyal.
- Ketiga, untuk memudahkan user dalam mencari informasi dan belanja di website.
CATATAN: Saat ini, banyak marketplace produk digital yang menyediakan template untuk custom website. Jadi, web developer tidak perlu mengkoding dari awal. Tinggal cari aja library yang sudah memiliki UI dan UX yang bagus.
Pada bahasan selanjutnya, saya akan mengupas lebih dalam tentang UI/UX, komponen UI/UX dan contoh penerapannya. Yuk, lanjut!
Apa itu User Interface (UI)?

User Interface (UI) merupakan proses pembuatan antar muka website yang fokus pada tampilan visual. Singkat kata, fokus dari pengaplikasian User Interface (UI) ada pada tampilan visual website. Jadi, penerapan UI yang benar akan membuat tampilan website terlihat elegan, proporsional dan menarik.
Tujuan lain dari penerapan UI adalah membuat keseimbangan dan keseragaman dalam desain website. Dengan begitu, jenis font, warna dan gambar bisa saling menyatu. Akibatnya, user akan lebih nyaman berinteraksi di website milikmu.
Untuk lebih jelasnya, perhatikan contoh di bawah ini:

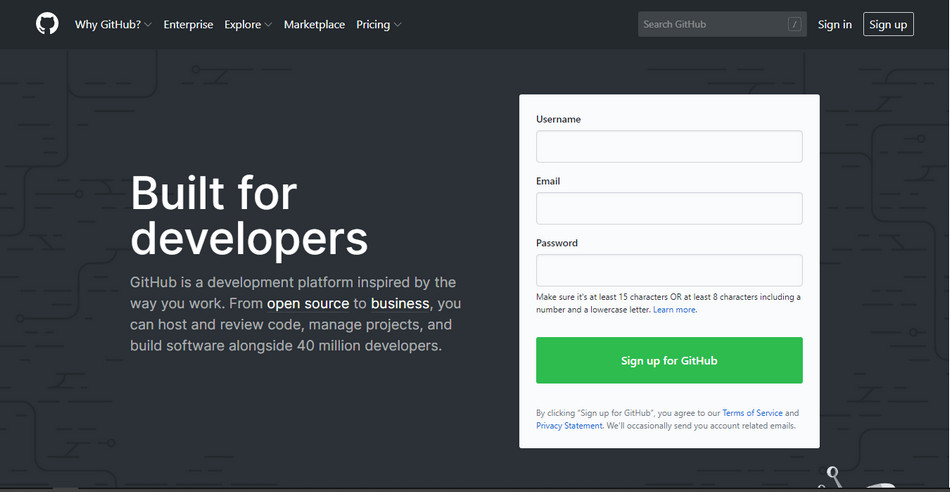
Saya ambil contoh website github.com.
Apa yang kamu rasakan dari setiap tampilan visual halaman website github.com? Kemungkinan besar kamu akan langsung merasa nyaman dan suka.
Kenapa bisa begitu? Karena web developer github.com menerapkan ilmu UI dengan sangat cerdas. Dia mendesain setiap halaman web page dengan elegan. Jenis font, size font, warna dan penempatan layoutnya sangat eye catching. It’s amazing!
Komponen User Interface (UI) Pada Website
Untuk menerapkan ilmu UI dengan baik, kamu paham setiap komponen user interface. Berikut ini 5 komponen dasar UI (User Interface) yang wajib kamu tahu:
1. Layouting
Layouting adalah penempatan atau pengaturan posisi semua elemen grafis pada website. Saya ambil contoh dari layouting landing page github.com. Perhatikan penempatan kotak sign up pengguna. Itu sangat brilian. Posisinya sangat tepat. Mudah untuk menarik perhatian user. Sehingga, user lebih nyaman untuk berinteraksi secara visual.
2. Color
Color merupakan salah satu element UI yang memiliki pengaruh besar dalam desain interface. Dia dapat mempengaruhi emosi user. Dengan begitu, pemilihan warna yang tepat dapat memicu emosi yang tepat.
Apa untungnya mengatur komposisi warna?
- Pertama, kamu akan mendapatkan komposisi user interface (UI) yang harmonis.
- Kedua, user akan lebih mudah mengenal dan mengingat brand dari website milikmu.
- Ketiga, pemilihan warna yang tepat akan meningkatkan kenyamanan dan interaksi pengguna. Dengan demikian, user akan betah berada di website milikmu. Akibatnya, website akan memiliki bounce rate yang rendah dan retention time yang tinggi.
- Terakhir, warna dapat menggerakkan user untuk membeli produk yang kamu jual.
3. Typography
Typography merupakan elemen user interface yang fokus pada font, size, & struktur text. Typography menjadi poin krusial dalam mengatur tingkat kenyamanan user saat membaca konten website. Mulai dari menu, call to action, landing page, dan blog. Semua harus menggunakan typography yang harmonis.
Sebenarnya, typography tidak berdiri sendiri. Dia memiliki keterkaitan erat dengan color dan layouting. Ketiga unsur ini akan menjadi combo yang dahsyat dalam membangun branding melalui UI. Tidak percaya? Coba kunjungi kissmetricshq.com, yoast.com dan wpbeginner.com. Di sana, kamu akan melihat penggunaan typography yang ikonik.
4. Graphic
Graphic merupakan elemen visual UI yang fokus pada gambar, ikon dan animasi. Pernah dengar pepatah satu gambar menyimpan sejuta makna? Ya, filosofi ini juga ada di pengaplikasian user interface.
Contohnya pada ikon keranjang belanja, ikon pesan, animasi flashsale, gambar promo produk. Semuanya memuat unsur graphic yang kental. Mungkin terlihat sepele. Akan tetapi, sentuhan kecil tersebut dapat memberi kesan positif ke pengguna.
Apa itu User Experience (UX)?

User Experience (UX) merupakan pengalaman pengguna setelah berinteraksi dengan website. Seperti yang sudah saya jelaskan di awal artikel, UX berhubungan dengan feedback pengguna. Jadi, kamu akan bermain dengan data untuk mengetahui kinerja fitur dan tampilan terbaik dari website.
Masih bingung? Saya kasih contoh aja deh!
Ilham dan Rahman adalah developer Tokopedia. Dia ingin mengatur tata letak menu keranjang belanja. Menurut Ilham, posisi terbaik untuk keranjang belanja di kiri atas. Akan tetapi, menurut Rahman ada di kanan atas. Akhirnya, kedua developer ini beradu argumen.
Debat tak kunjung henti. Akhirnya, mereka memutuskan untuk melakukan pengujian. Karena hipotesa tanpa pengujian hanya menjadi pondasi yang rapuh.
Akhirnya, Ilham dan Rahman melakukan pengujian UX. Mereka melakukan pengumpulan data aktivitas user dan feedback user terkait optimasi peletakan keranjang belanja.
Dan boom! Ternyata hasilnya mengejutkan. Posisi keranjang belanja di kanan atas memiliki konversi paling tinggi. Kesimpulannya, tanpa penerapan ilmu user experience, developer hanya bersandar pada hipotesa semu.
Sekarang paham ya?

Jika boleh saya ringkas, alur kerja developer UX seperti ini.
- Pertama, developer UX merancang alur interaksi user dengan website.
- Kedua, developer UX membuat minimum viable product (MVP) untuk rancangannya.
- Ketiga, developer melakukan pengambilan data dan merancang user experience secara langsung terkait MVP tersebut. Jika perlu ada perbaikan, developer melakukan agil development. Biasanya developer menggunakan teknik Scrum atau Kanban untuk agil development.
- Terakhir, setelah pengolahan data user experience selesai, hasil UX akan dilimpahkan ke devisi UI. Developer UI akan menggunakan data ini untuk membuat tampilan website yang lebih interaktif.
Komponen User Experience (UX) Pada Website
Pada bahasan ini, saya akan menjelaskan beberapa komponen penting dari user experience (UX). Mulai dari information architecture sampai usability. Akan tetapi, beberapa tipe website kadang memiliki komponen user experience berbeda.
Kenapa begitu? Karena target pengaplikasian UX pada masing-masing website berbeda-beda. Di sini, saya akan memberikan 4 contoh komponen dasar pengembangan UX. Let’s dive in!
1. Information Architecture (IA)
Information architecture (IA) berfungsi sebagai penghubung antara user dengan konten. Contoh sederhananya seperti ini. Misalnya, kamu sedang berselancar di sebuah website.
Di sana, kamu punya tujuan untuk mendapatkan sebuah informasi tertentu. Nah, developer UX akan merancang alur yang mudah untuk user. Dia akan memberikan fitur navigasi konten yang intuitif dan menyenangkan pada interface website.
2. Interaction Design
Fokus komponen ini pada interaksi spesifik user dengan konten. Interaksi spesifik ini seperti komunikasi interface melalui sebuah grafik, gambar, ikon maupun warna.
Contohnya seperti video Instagram yang sering disebut Instagram Story. Developer UX akan memutuskan fitur terbaik Instagram Story pakai slide atau touchscreen. Atau bahkan keduanya dipakai secara bersamaan. Keputusan tersebut berasal dari data UX.
3. Usability
Pada dasarnya, usability berhubungan dengan pemanfaatan data untuk validasi fitur atau desain. Aspek utama usability adalah kenyamanan pengguna dalam mengakses konten website. Developer dapat memiliki data tersebut dengan cara melakukan survey, merujuk data penelitian terbaru, feedback, telemetri dan lain lain.
4. Prototype
Prototype merupakan komponen produk awal untuk pengujian langsung kepada user maupun tester. Ada developer yang menyebut prototype sebagai minimum viable product (MVP). Kenapa begitu? Karena produk atau fitur tersebut masih versi beta (basic). Dari hasil pengujian prototype, developer akan memiliki data acuan pengembangan yang lebih terarah.
Sampai di sini makin paham? Sudah mulai terbuka wawasan terkait UI dan UX? Kamu jangan berhenti dulu, saya akan membawamu menyelam lebih dalam ke perbedaan dari UI dan UX. Keep reading!
Perbedaan UI dan UX Beserta Contohnya
Walaupun UI dan UX merupakan satu kesatuan yang saling melengkapi. Akan tetapi, secara praktiknya UI dan UX sangat berbeda. Saya akan memperlihatkan perbedaan UI dan UX kepada kamu. Perhatikan tabel perbedaan UI dan UX di bawah ini:
| Perbedaan | User Interface (UI) | User Experience (UX) |
| Pengertian | UI merupakan tampilan visual yang dilihat user secara langsung saat mengakses website. Contoh: tampilan halaman beranda Tokopedia yang eye catching. | UX merupakan pengalaman user dalam berinteraksi dengan layanan website. Contoh: seberapa mudah user mengikuti alur belanja produk di Tokopedia. |
| Cakupan | Tampilan antar muka dan interaksi visual (front end website). Contoh: tampilan visual navigasi, kolom pencarian, tampilan landing page product. | Fungsionalitas dan kegunaan sebuah fitur di website (back end). UX fokus untuk memberikan kemudahan pada user dalam menyelesaikan sebuah proses atau alur kerja tertentu. Contoh: kemudahan dalam membuat akun email Google. |
| Segi desain | UI lebih fokus pada aesthetic design. Tampilan visual yang cantik dan menarik. | UX lebih fokus pada desain alur, proses, input, analisis data dan fungsional sebuah fitur. |
| Segi fungsi | UI fokus dalam membuat tampilan yang memikat user secara visual. Mulai dari layouting, font, color, typography & graphic design. | UX fokus dalam meningkatkan kepuasan & kenyamanan pengguna melalui fungsionalitas dan kegunaan fitur. Mulai dari information architecture (IA), interaction design, & usability. |
| Biaya riset | Murah. Karena tidak banyak data pengujian. Yang penting, tim front end UI bisa membuat tampilan yang menarik, cantik dan interaktif. Sudah gitu aja cukup. | Mahal. Karena butuh banyak data user dari berbagai bidang Seperti: market research, product development, marketing strategy & problem solving. |
| Lama pengerjaan | Proses pengerjaan UI tergolong relatif cepat. | Proses pengerjaan UX tergolong lama. UX harus mengumpulkan data dan menganalisis data interaksi user. Termasuk memahami psikologi user, perilaku user, dan penyelesaian masalah user. |
| Penguasaan Keahlian | Jika kamu tertarik untuk menguasai skill UI designer, kamu perlu belajar minimal 6 bulan. | Jika kamu tertarik untuk menguasai skill UX designer, kamu perlu belajar minimal 12 bulan. |
Sekarang sudah jelas ya perbedaan antara UI dan UX? Apakah masih ada pertanyaan?
Berapa Perbedaan Gaji UI Designer dan UX Designer?
Bagaimana dengan gaji UI/UX designer? Waduh? Kalau sudah masalah gaji itu relatif. Hehe. Kenapa begitu? Karena setiap perusahaan memiliki beban kerja yang berbeda dan komisi yang berbeda.
Saya kasih gambaran aja yah!
- Gaji UI desainer di perusahaan besar itu sekitar 7 juta – 10 juta rupiah.
- Gaji UX desainer di perusahaan besar itu sekitar 8 juta – 25 juta rupiah.
CATATAN: Gaji designer UI/UX sebenarnya tergantung value dari skill si developer. Jadi, jika keahlian UI/UX kamu bisa menghasilkan profit yang besar untuk perusahaan, gajimu akan relatif besar. Dan berlaku juga sebaliknya.
Contoh Desain UI/UX pada Sebuah Website Profesional
Pada awal artikel, saya sudah mencontohkan UI/UX pada website Tokopedia. Sekarang saya akan mencontohkan penerapan UI/UX yang lebih menarik.
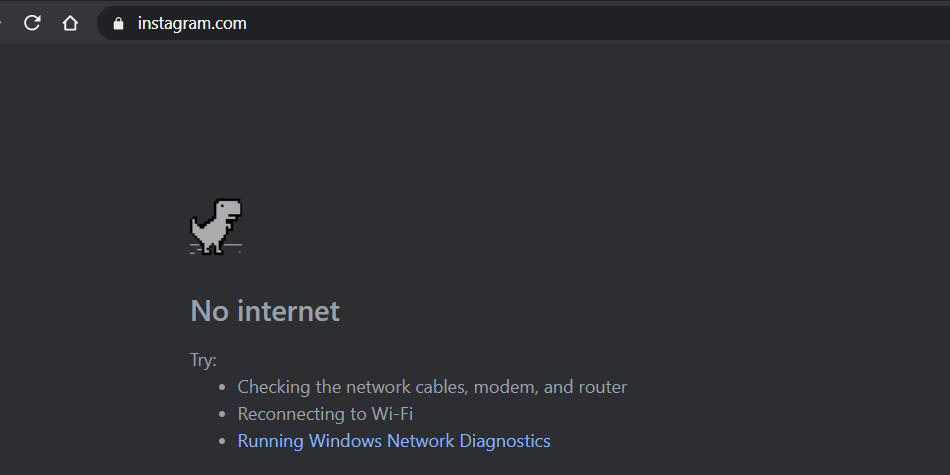
Mungkin kamu sering menjumpai hal yang saya maksud ini. Tampilan UI/UX ini sering muncul saat internet mati. Saya yakin, kamu pasti juga pernah melihatnya. Coba tebak, apa itu?
Ya, benar. Halaman no internet access di browser Google Chrome.

Pengembang awal tampilan UI/UX Dino Chrome adalah Sebastian Gabriel. Tujuan dari penciptaan Dino Chrome adalah untuk menghilangkan rasa bosan. Bayangkan, kamu menunggu koneksi internet yang tidak kunjung tersambung selama 1 menit.
Membosankan, bukan?
Lantas, Sebastian membuat mini game dengan karakter dinosaurus dan kaktus gurun.
Apa yang menarik dari UI/UX Dino Chrome?
- Pertama, secara user experience (UX), pengguna tidak akan bosan saat menunggu internet kembali terhubung.
- Kedua, tampilan Dino Chrome memiliki user interface (UI) yang interaktif.
- Ketiga, menurut teknisi Edward Jung, ada 270 pengguna memainkan Dino Chrome setiap bulan. Artinya, UI/UX dari Dino Chrome tergolong bagus dan tepat sasaran.
Mau contoh lebih banyak? Okay.
Berikut ini beberapa contoh website dengan UI dan UX bagus.
Dan berikut ini, beberapa contoh website yang menurut saya, tidak menerapkan kaidah UI/UX dengan baik.
- mrbottles.com.
- gatesnfences.com.
Kesimpulan
User Interface (UI) dan User Experience (UX) memiliki perbedaan yang cukup signifikan. Di mana, UI hanya berfokus pada tampilan visual website agar terlihat menarik dan interaktif. Sedangkan, UX lebih condong ke fungsionalitas dan kegunaan sebuah fitur atau task.
Biarpun ada perbedaan antara UI dan UX, tapi kamu tidak boleh memisahkannya. Karena UI dan UX adalah komponen website yang saling mendukung. Jadi, tidak berdiri sendiri.
Akhir kata, demikian pembahasan dari topik “perbedaan UI dan UX”. Jika ada informasi penting yang saya lewatkan, ingatkan saya melalui kolom komentar ya. Kritik dan saran kamu akan saya jadikan renungan untuk menyempurnakan artikel ini. Thank you!